Context
Type: UX & UI Design
Duration: 3 weeks | Dec 2017
Team: 4 members
Service: Asiana Airlines Desktop
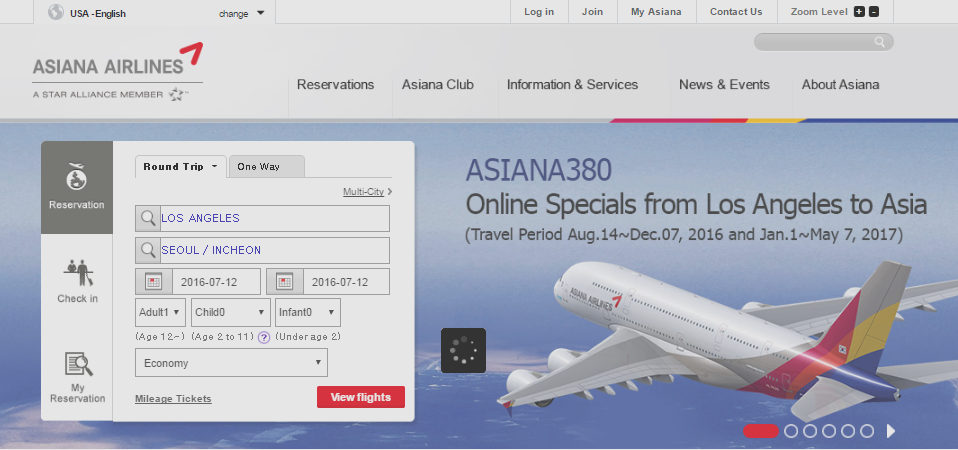
We looked into Asiana Airlines, one of South Korea’s two major airlines, as our redesigning focus after evaluating important components that we found could be better accomplished.
Since discovering tickets is the first step to traveling users, we specifically looked into streamlining the flight search engine.
Type: UX & UI Design
Duration: 3 weeks | Dec 2017
Team: 4 members
Service: Asiana Airlines Desktop
Problem
How might we provide a more consistent, productive way of searching for flight tickets?
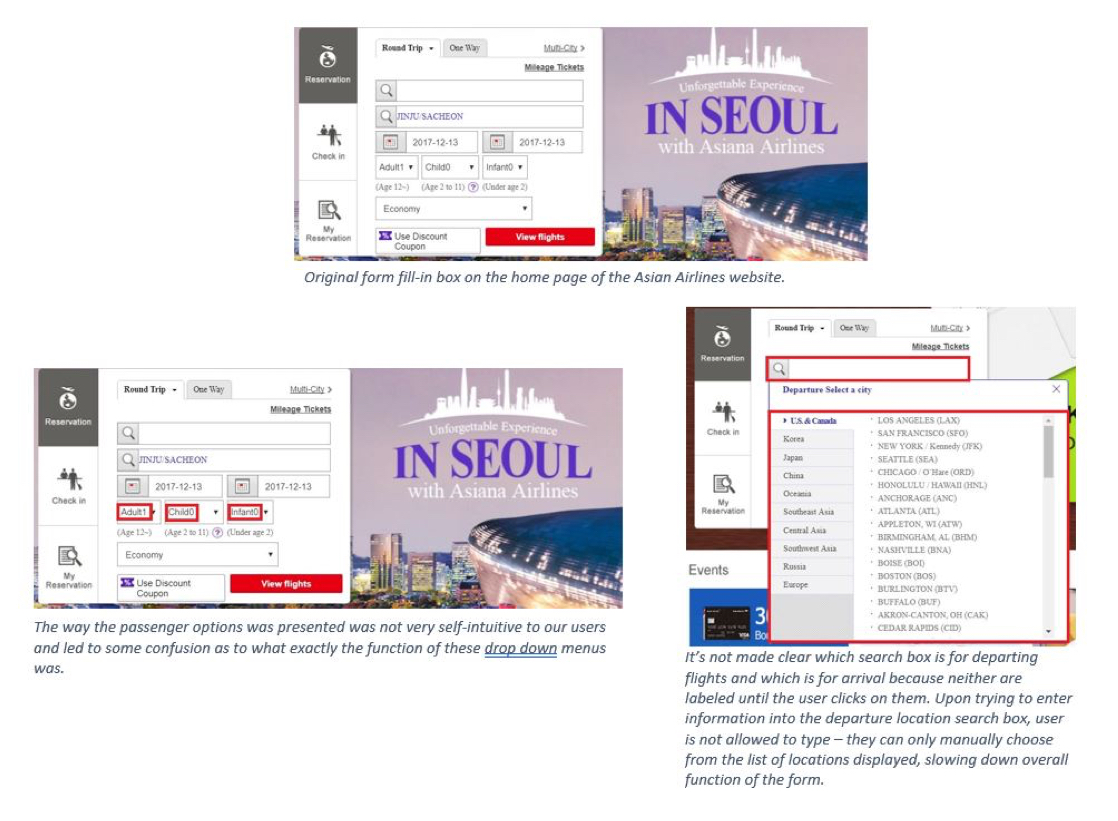
Through user interviews and preliminary analysis of other travel sites, we found that users struggled through the first step of booking flight tickets. Because of its tedious and inconsistent design, many novice and even expert users may instead use a travel meta-search engine site, such as Expedia, due to its familiarity, suggestive format, and ease of use. As Steven Krug mentioned, “If it’s not clear in the first few seconds, interpreting everything else on the page is harder, and the chances are greater that [users may] misinterpret something and get frustrated.”
Role
Position
- UX Researcher
- UI/UX Designer
Tools
- Pen & Paper
- Sketch
- Invision
Skills
- User Observations
- Task Scenario
- Interface Design
- A/B Testing
process
1st phase
Concept & Observations
By selecting the travel search engine box as our redesigning focus, we formed a task scenario with the user goal of searching for flight tickets.
TASK SCENARIO
- Imagine you’re going on a 2-week family trip to Korea in December. Search for their flight tickets in the cheapest way possible.
- Assume you’ll stop by another country before arriving to Korea.
- Now imagine that you’ll only need to visit Korea and purchase return tickets another time.
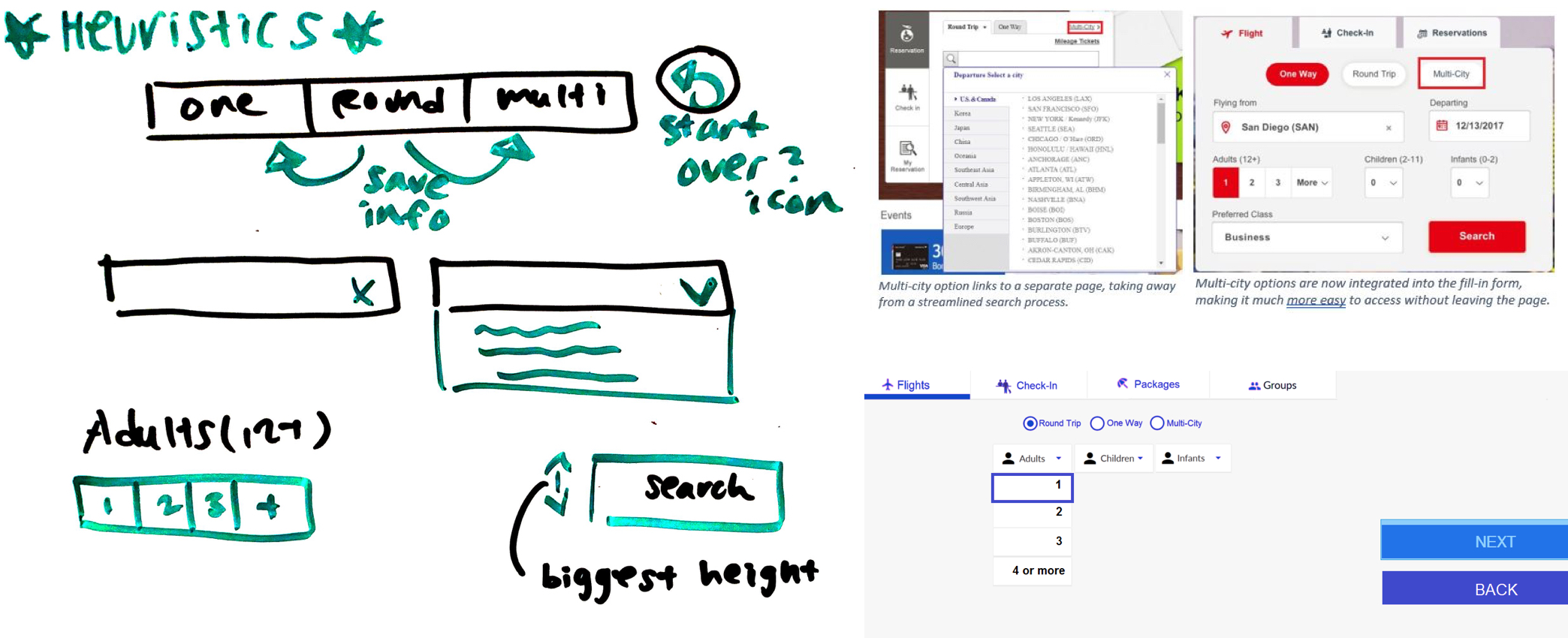
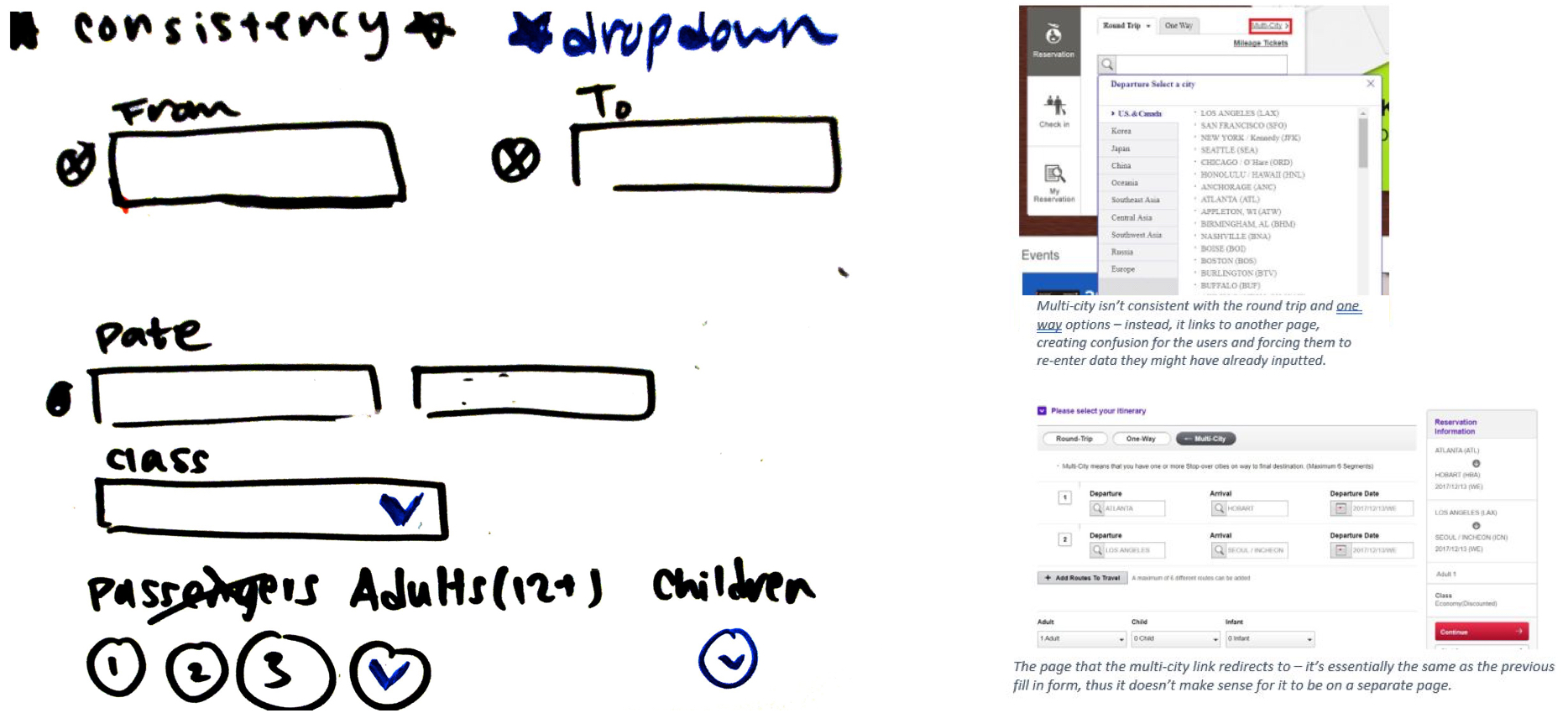
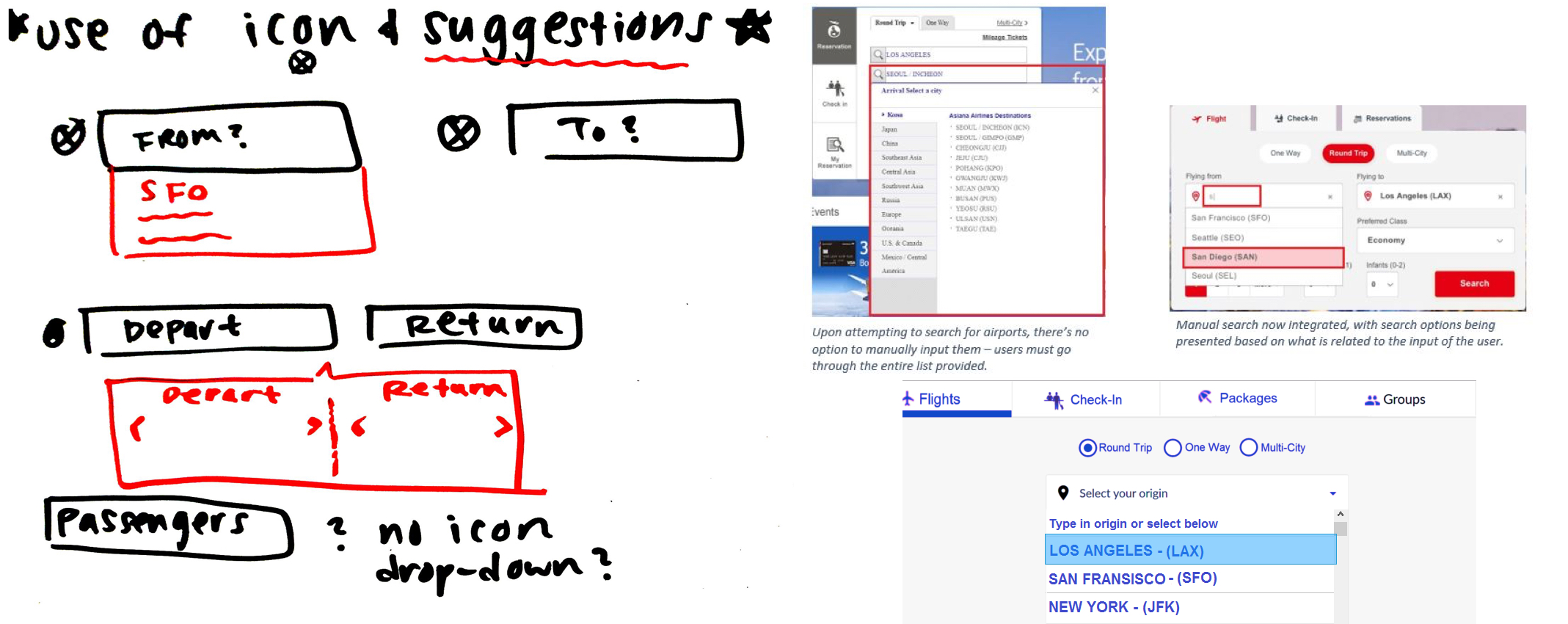
Then, we conducted user observations with 3 participants while having them think-out-loud and took notes of how they naturally use and interact with the interface. Below are some of the observation notes:
User Interviews
After observing the users, we asked them follow-up questions to have a better understanding of their background and experience. Some of the questions asked were:
- How frequently do you travel by plane?
- Have you ever used Asiana Airlines to book tickets? If so, when was the last time you’ve used it?
- Do you use any other travel site other than this one? Which one and why?
- When is the last time you’ve purchased flight tickets?
- What are some good aspects you’ve seen with the site we tested?
- What are some improvements or suggestions you would like to recommend?