Context
Type: Mobile Application Redesign
Duration: 4 weeks | Nov 2017
Team: 4 members
Service: Spotify iOS
Spotify has become a strongly playlist-driven service, consisting over 2 billion playlists and 170 million active users.
It sifts through the metadata of playlists that are specifically geared towards users' musical taste.
These playlists include genre-specific, mood-dependent, activity-reliant, or even environmentally-contingent options.
Type: Mobile Application Redesign
Duration: 4 weeks | Nov 2017
Team: 4 members
Service: Spotify iOS
Problem
How might we reconstruct Spotify to build a more personalized and efficient playlist experience?
Although Spotify is a seemingly perfect platform, design is always a continous journey. Spotify already provides users with great pre-existing playlists, but users weren't able to filter and narrow down options to match user's particular needs and interests. Many users are hindered from curating Spotify playlists efficiently, due to its lack of clarity and customization in its interactive features. We aimed to ease the process of creating and managing playlists while also giving users the control to generate one based on their preferences.
Role
Position
- UX Researcher
- App Architect
- Interaction Designer
Tools
- Pen & Paper
- InDesign
- Sketch
- Invision
Skills
- User Research
- Competitor Analysis
- Wireframing
- Heuristics
- Usability Testing
process
1st phase
Problem & Goals
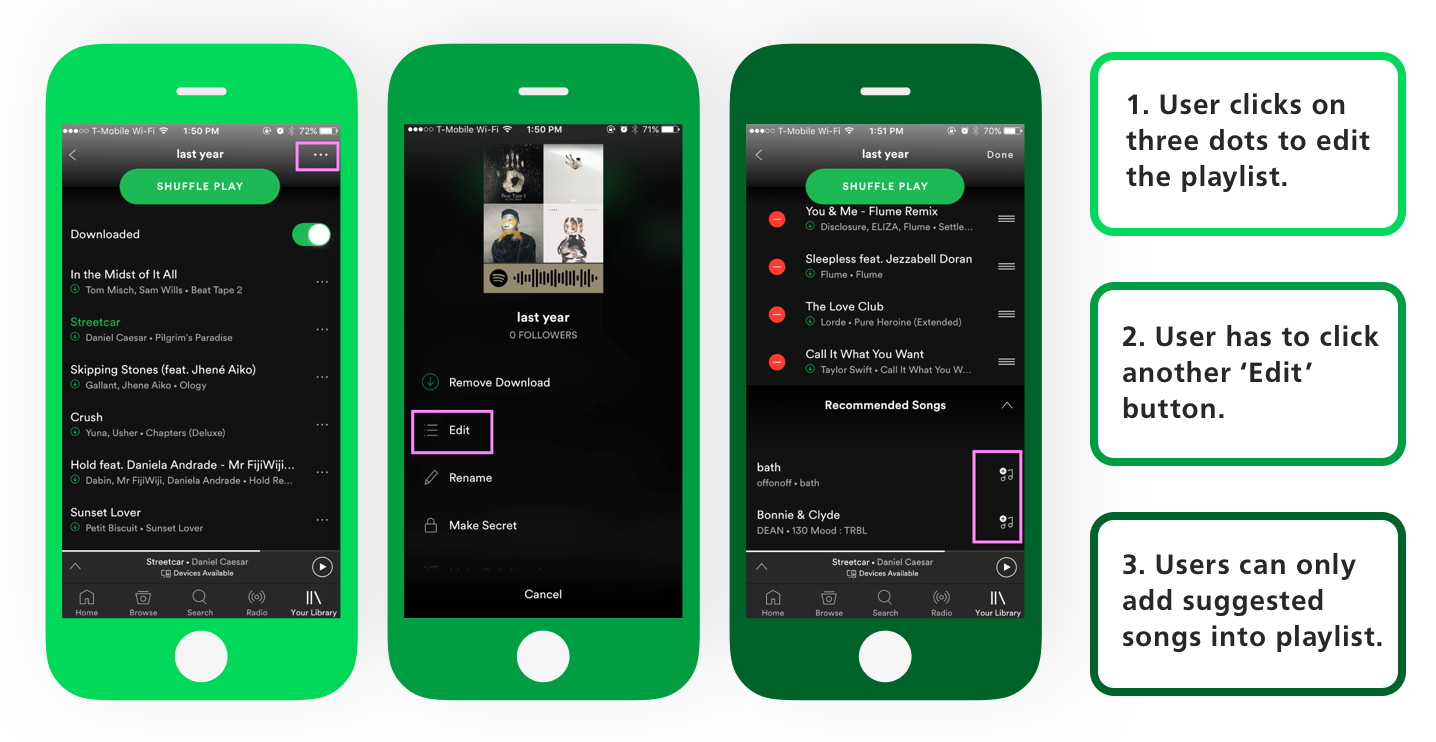
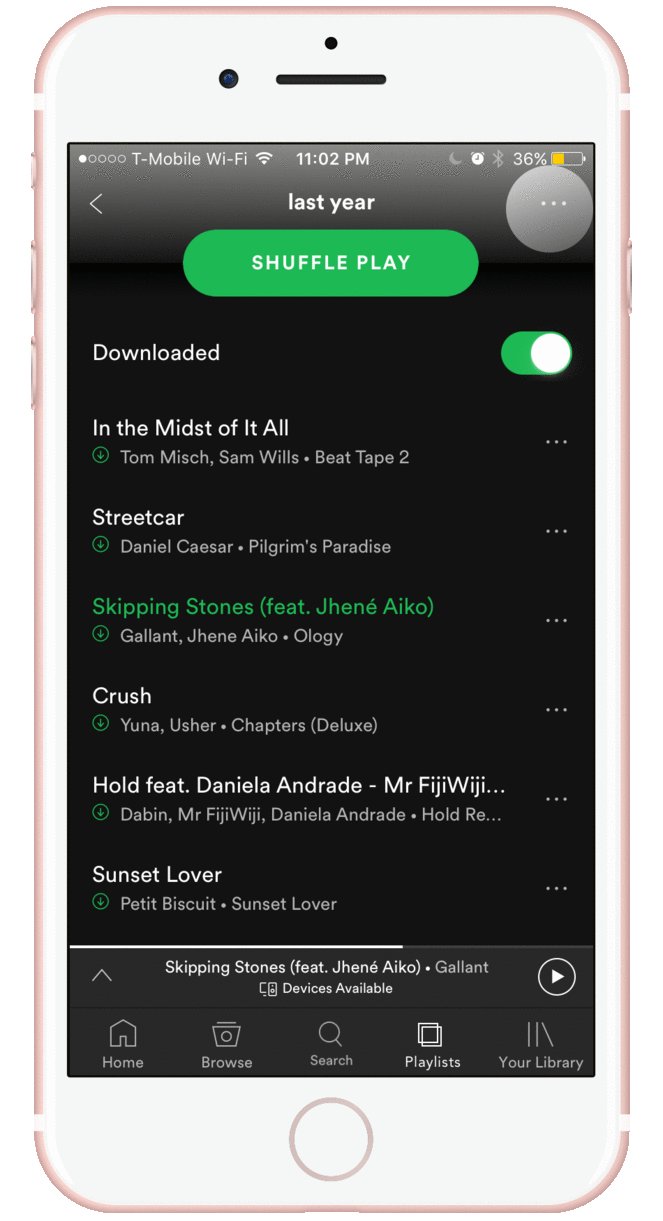
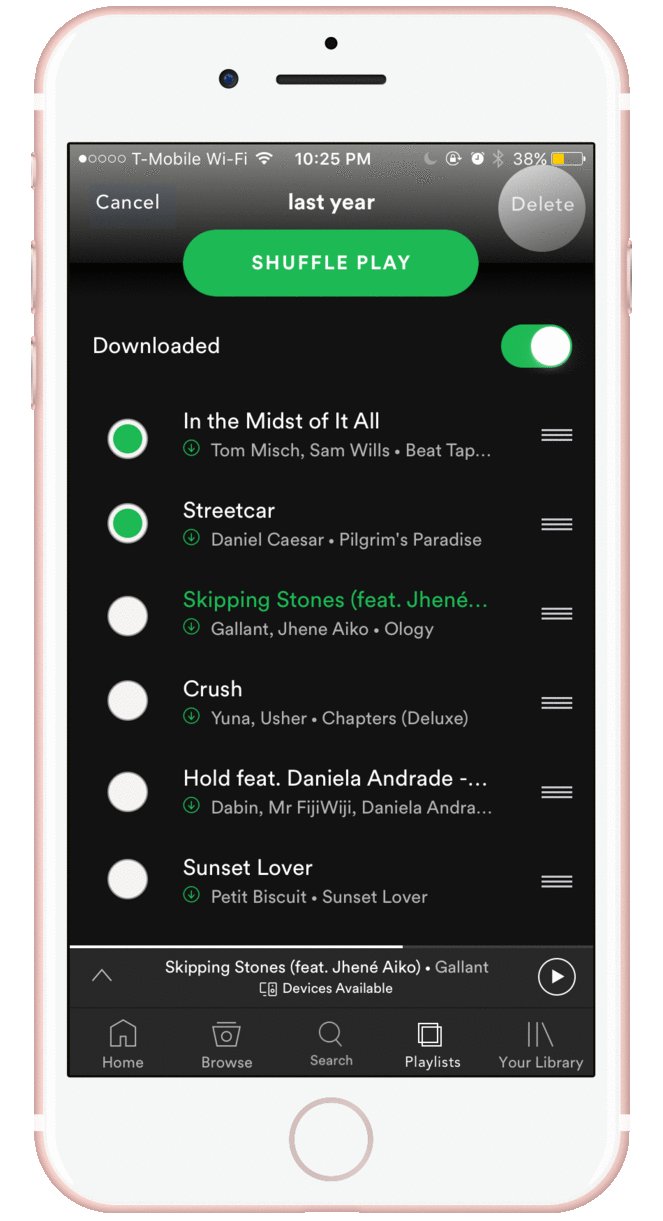
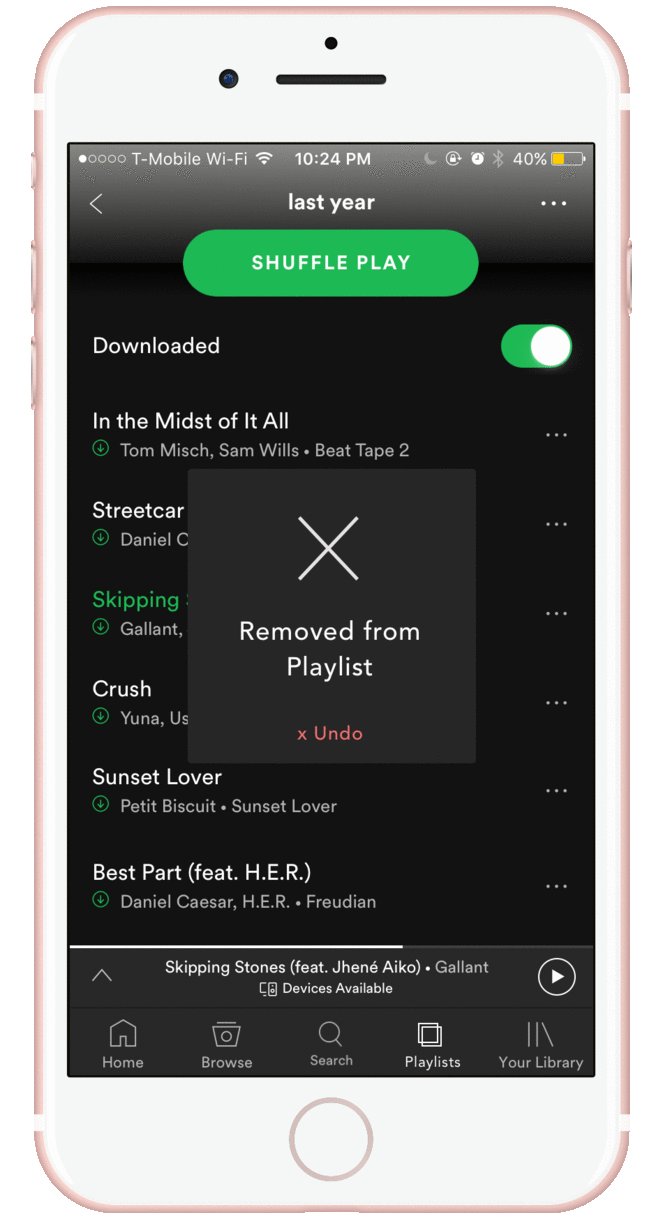
We identified common interests and ideas in reconstructing Spotify’s weaknesses. For instance, the current playlist management function lacks the heuristic principle of user control and freedom, such as deleting songs from and adding songs to a specific playlist. We proceeded to work on formulating interview questions and planned to build scenarios from the interviewees.
User Research
Creating a careful user interview guideline is essential to implement efficiency and good user experience in any design. We individually conducted interviews to three users who currently use a music-streaming application. Initially, they were asked their preferred music applications. Some questions and tasks were carried out spontaneously throughout the interviewing process.
- How long have you been using this music app?
- Do you use any other music apps other than this one? Which one and why?
- When is the last time you made a playlist?
- What kind of playlists do you have?
- Why did you choose your preferred application?
- What is a playlist feature that’s missing in your current music app that you wish existed?
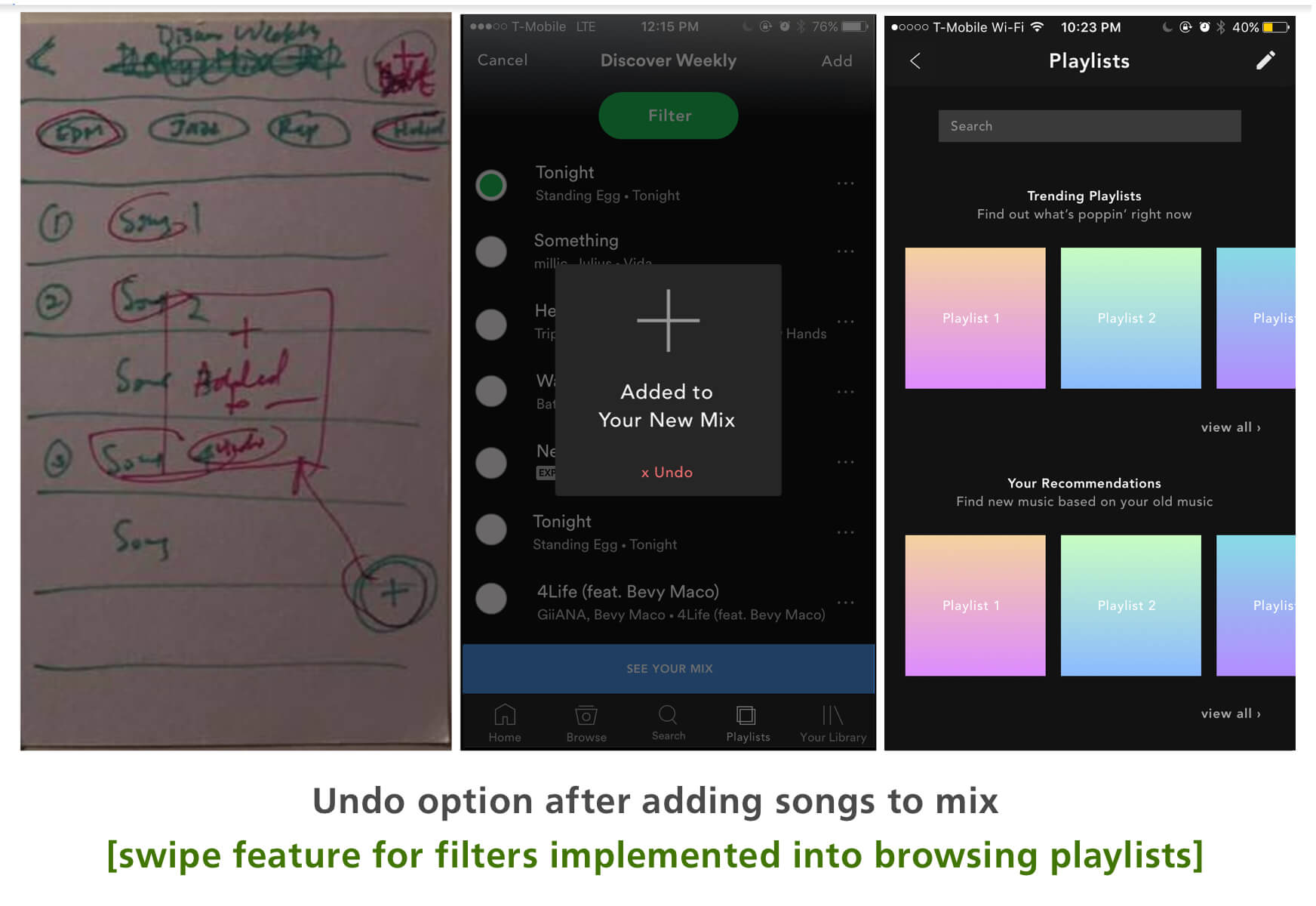
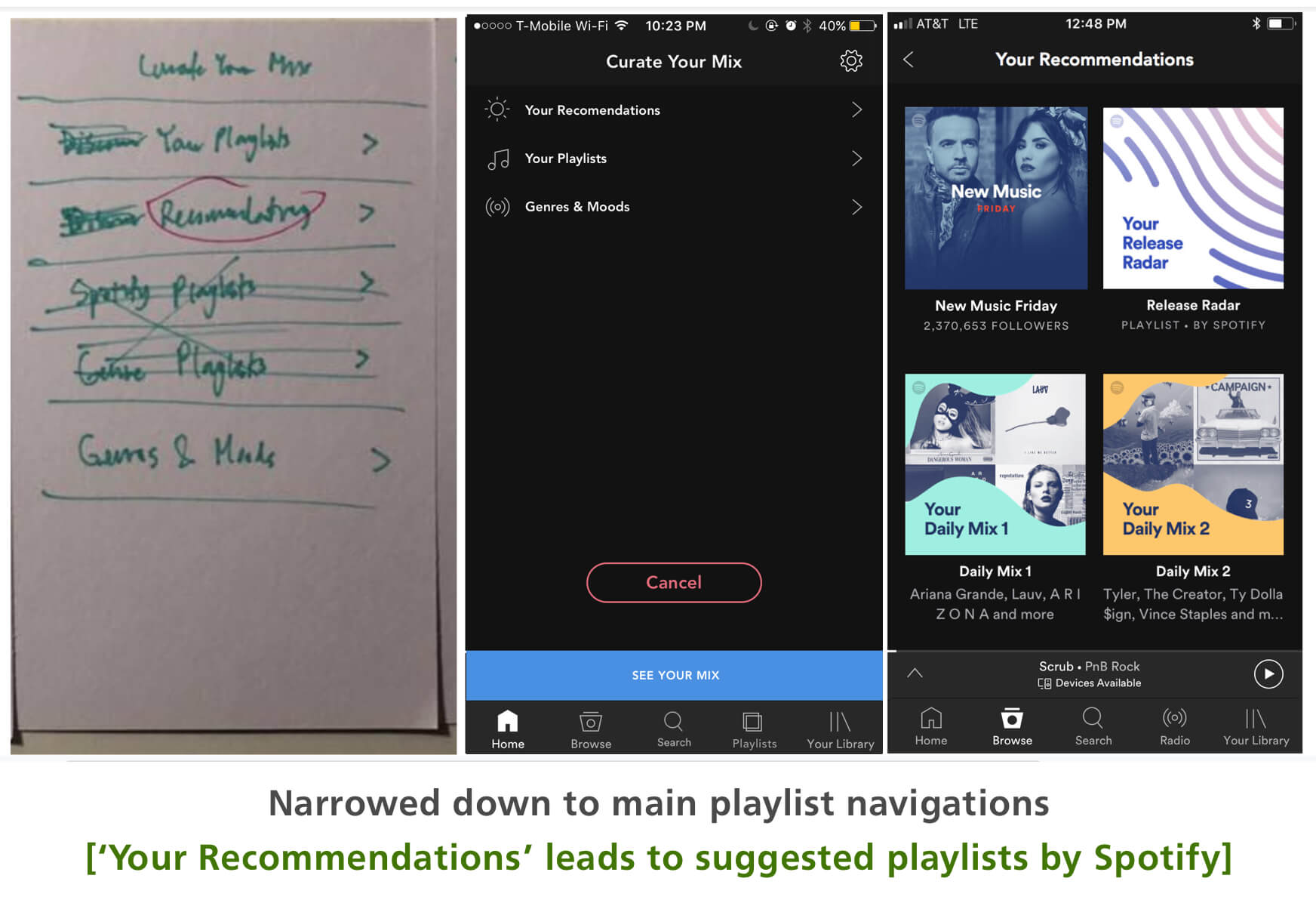
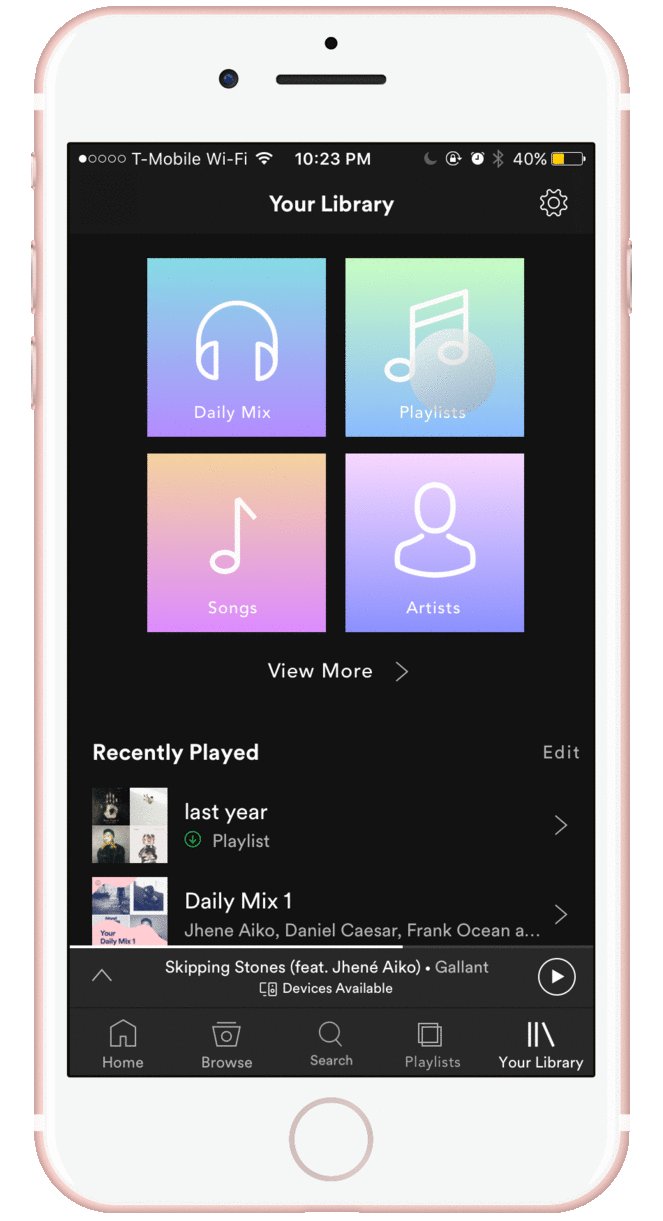
We were able to discover intriguing findings, such as the fact that interviewees often do not pay attention to the extensive list of options, and rather, preferred to see clear choices in the form of grids that are seen in other parts of the application. A few even mentioned that they particularly liked the curated aspect of Spotify which made them use it more than other music applications that are often not as personalized (e.g. Soundcloud, Amazon Music). Based on these interviews, we created user scenarios based on 3 aspects: playlist creation, management, and other core activities within the mobile app.
You can explore our research data through this link.
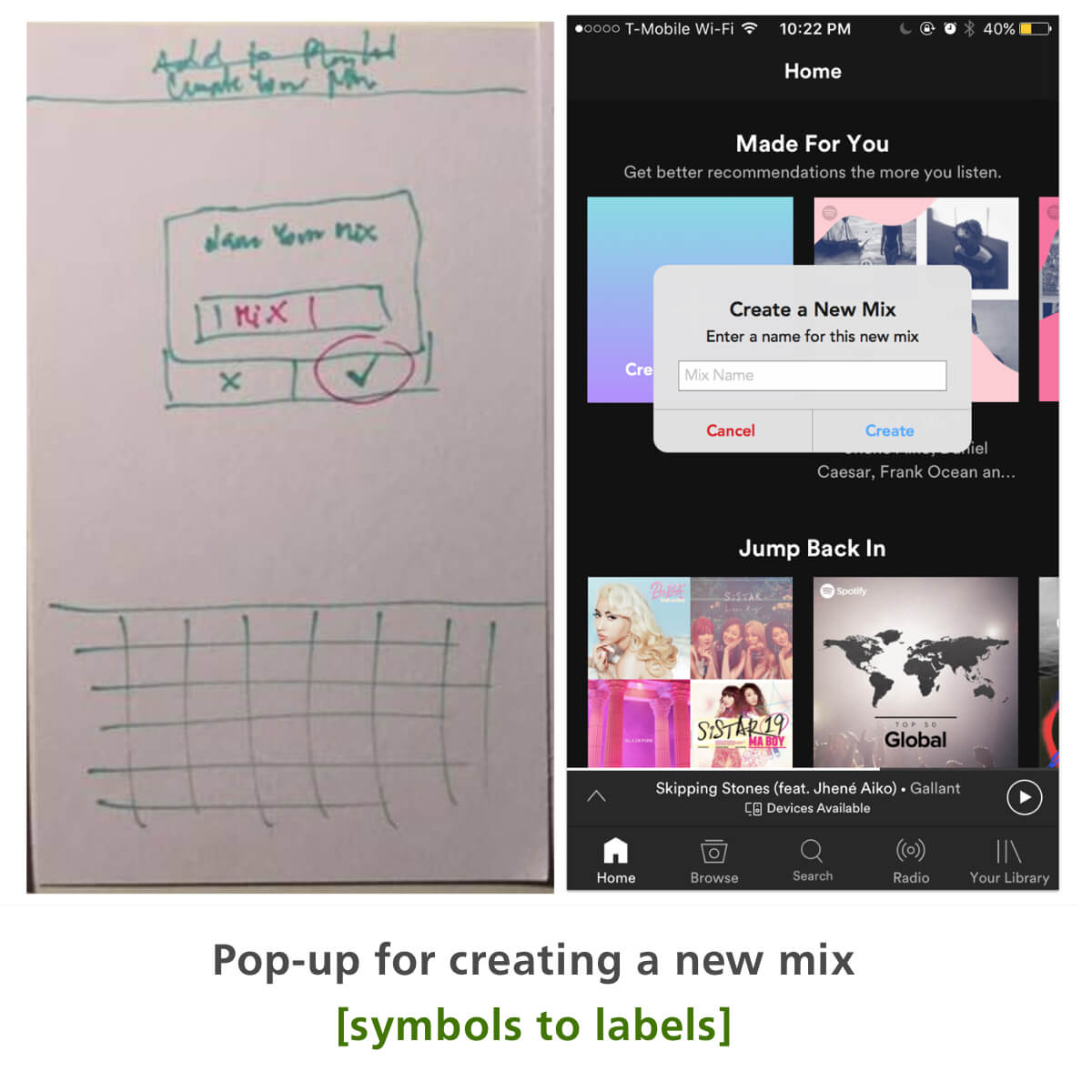
CREATING
A generic party playlist
Playlist for a friend
Playlist composed of new releases
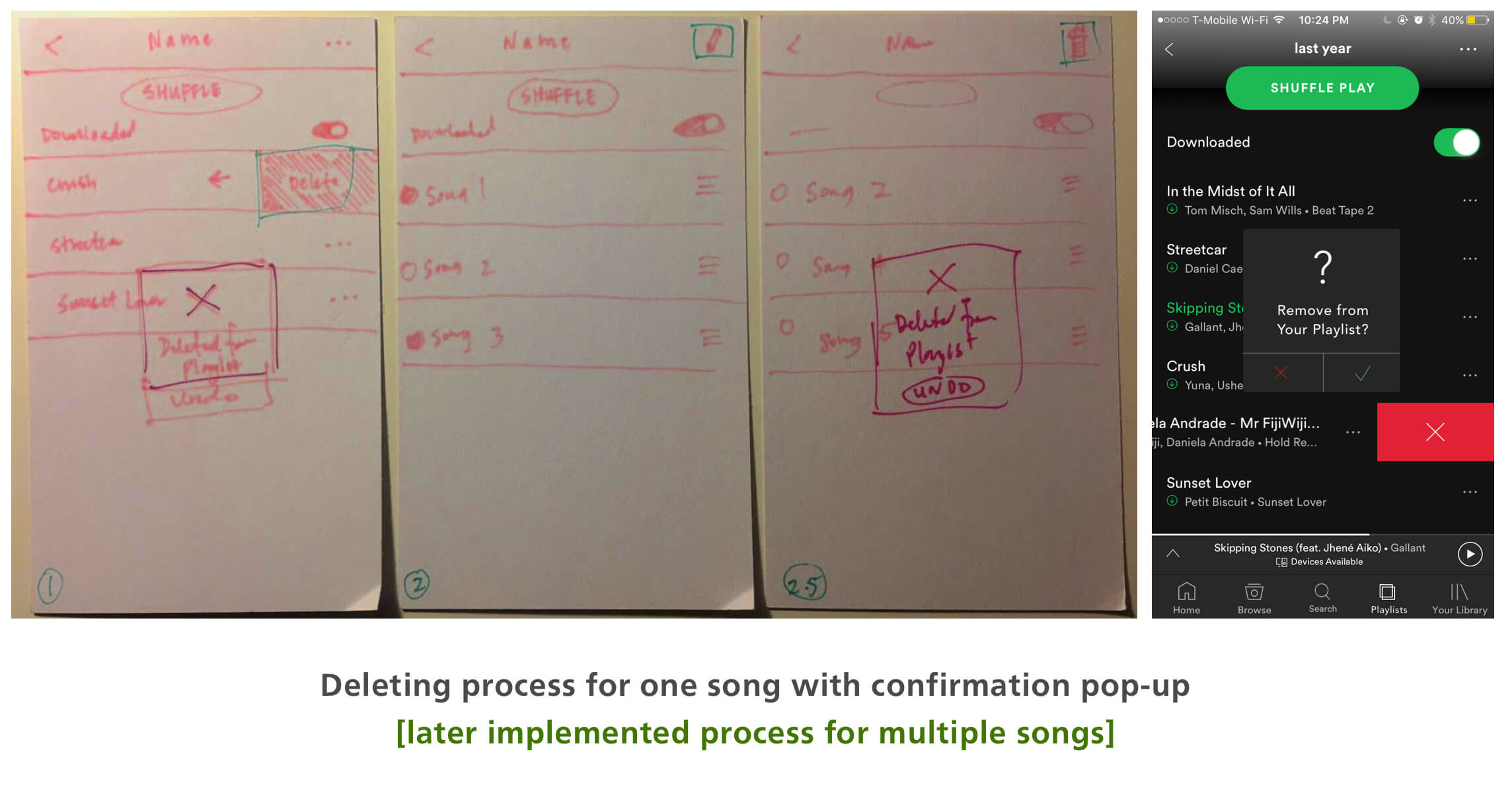
MANAGING
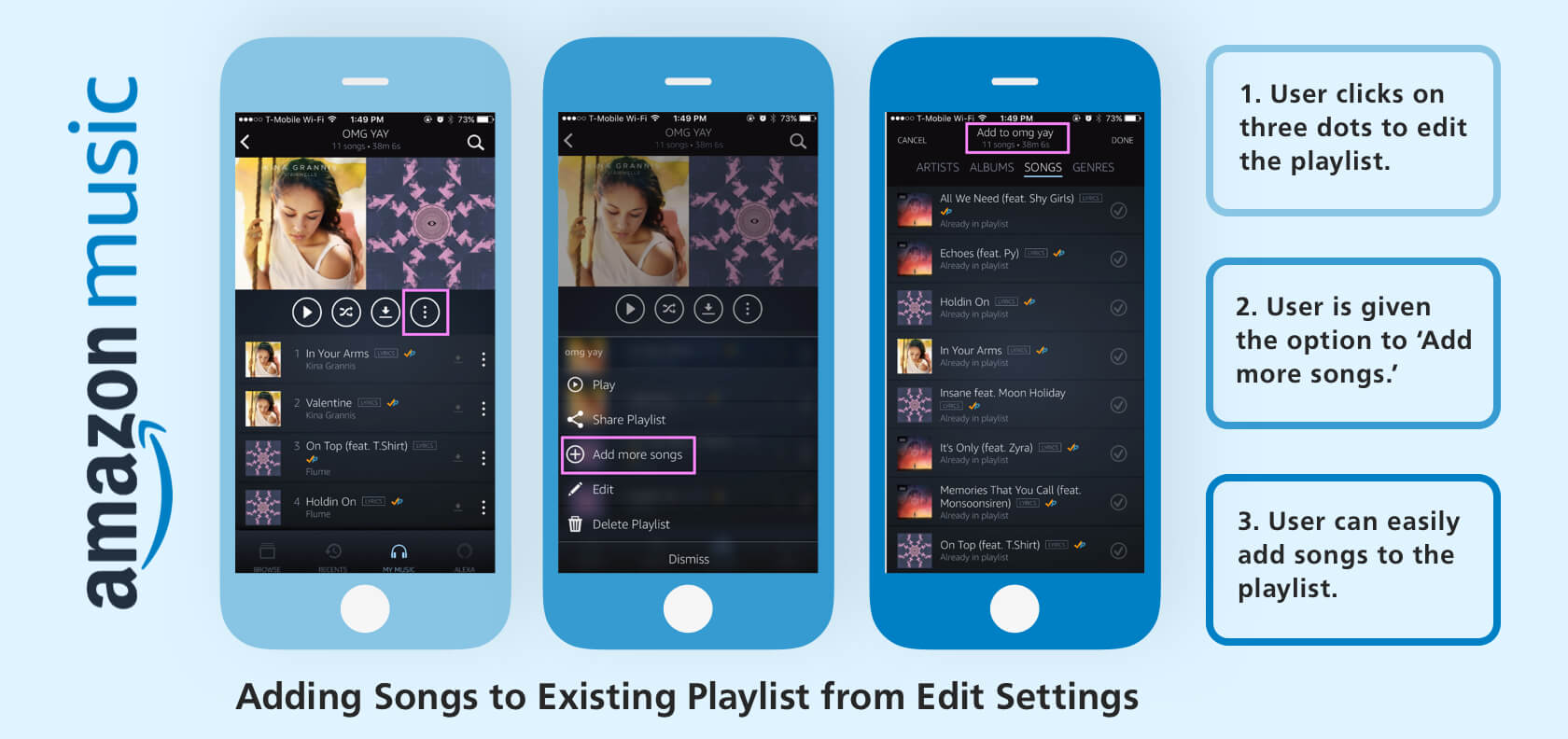
Add songs to existing playlist from 'Edit'
Add relevant holiday songs from Holiday Playlist
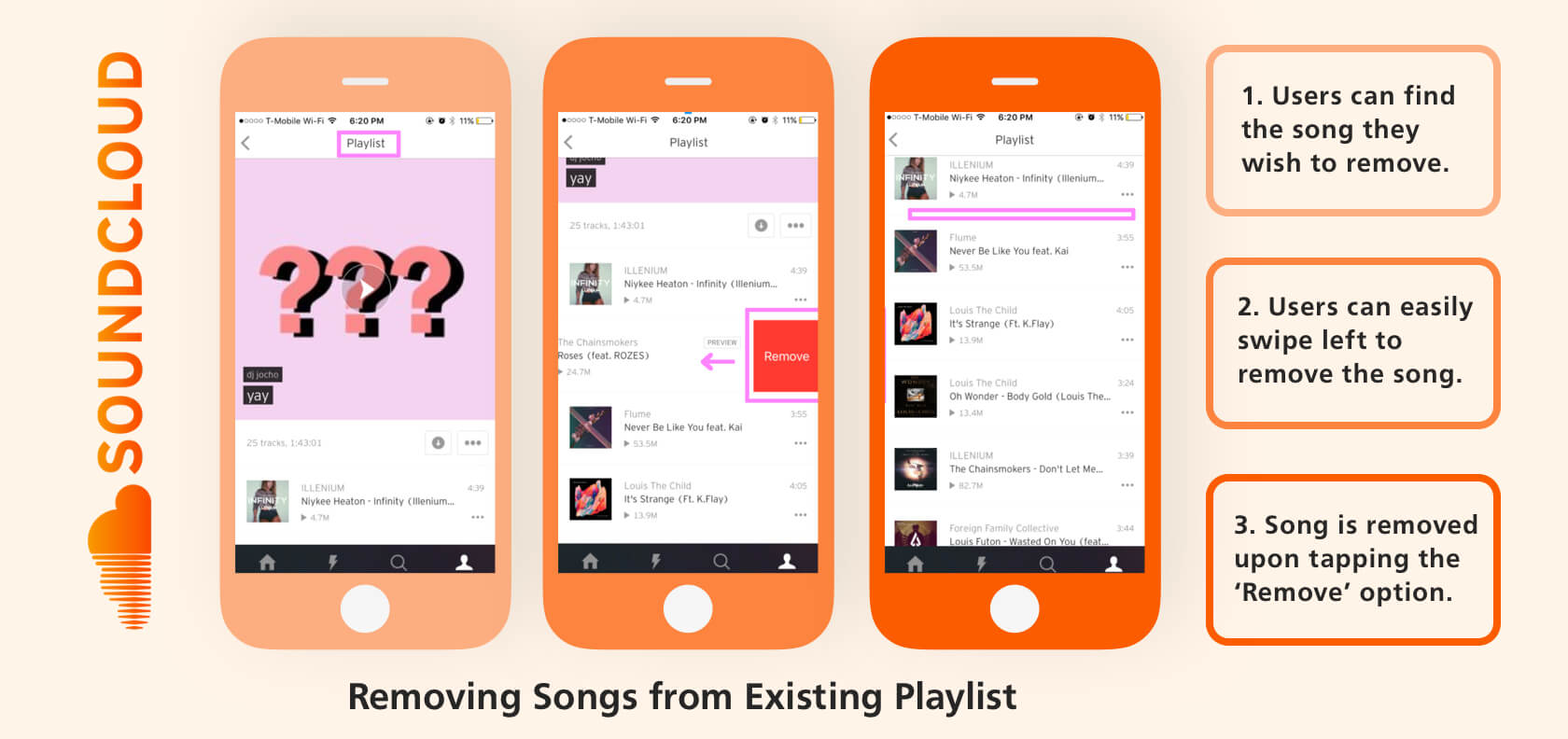
Delete songs frome existing playlist
OTHER
Listen to playlist on shuffle
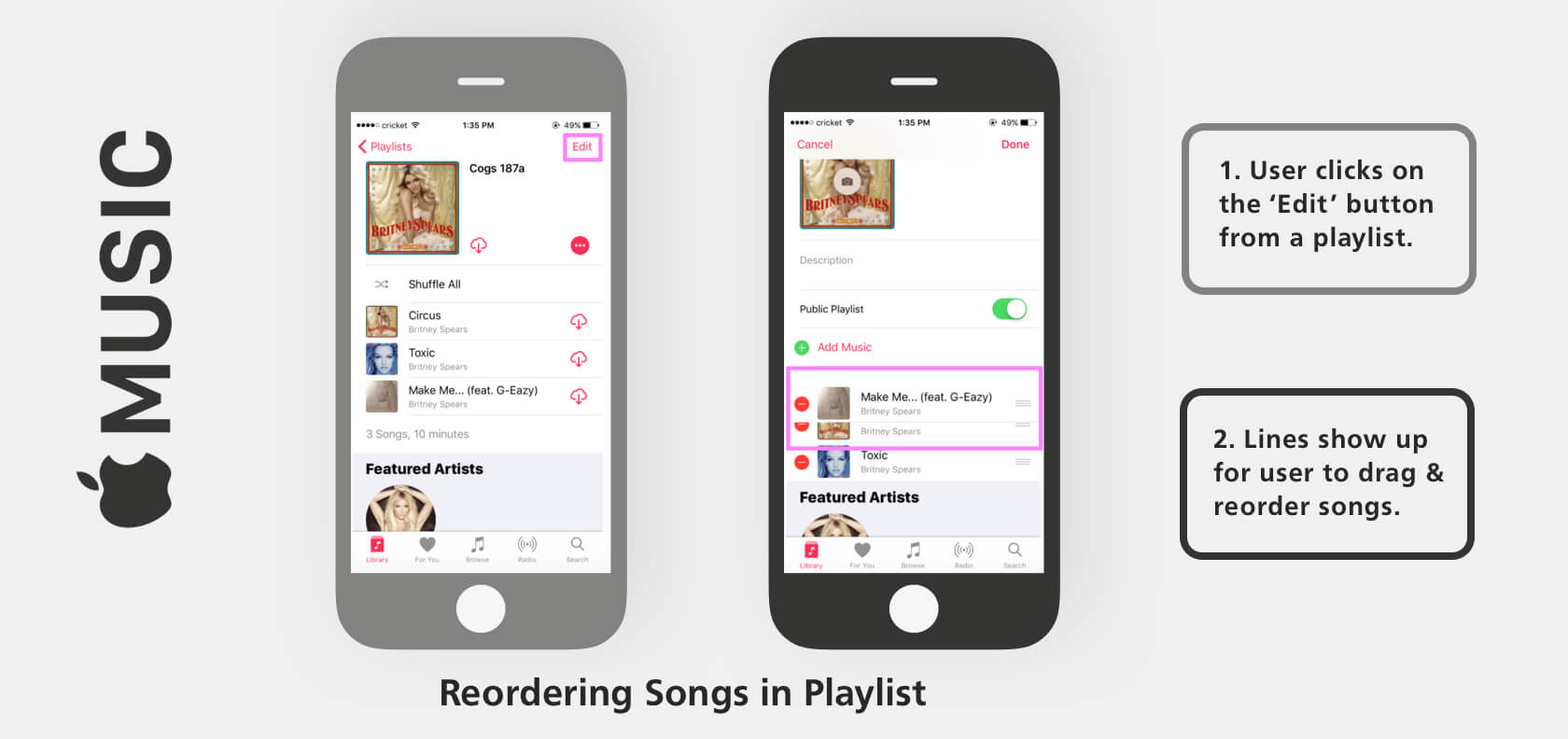
Reorder songs in a playlist
Control where to queue a song
2nd phase
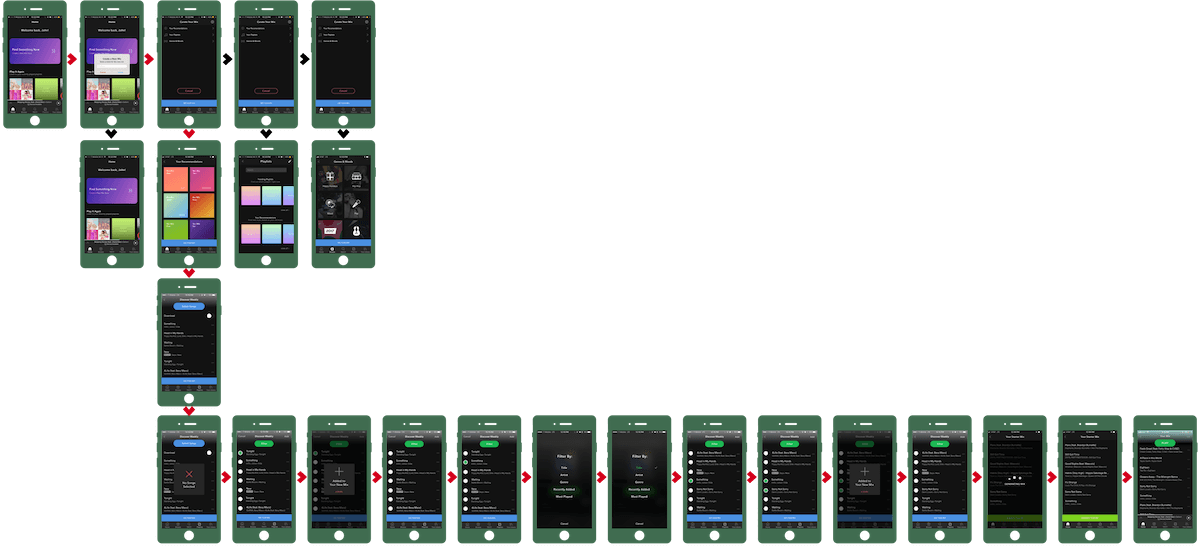
User Flows
Since compiling user scenarios, our redesign drew on aspects that we found well-designed from other music applications that use playlists. We constructed these ideas from comparing different workflows from those scenarios within different applications, (i.e. matching the playlist workflows from Spotify to those of Apple Music, Soundcloud, and Amazon Music). We created user flows based on creating a playlist from existing playlists.