Context
Type: Responsive Website Design
Duration: Jan 2018 - June 2018
Team: 4 members
Client: Hue (manager)
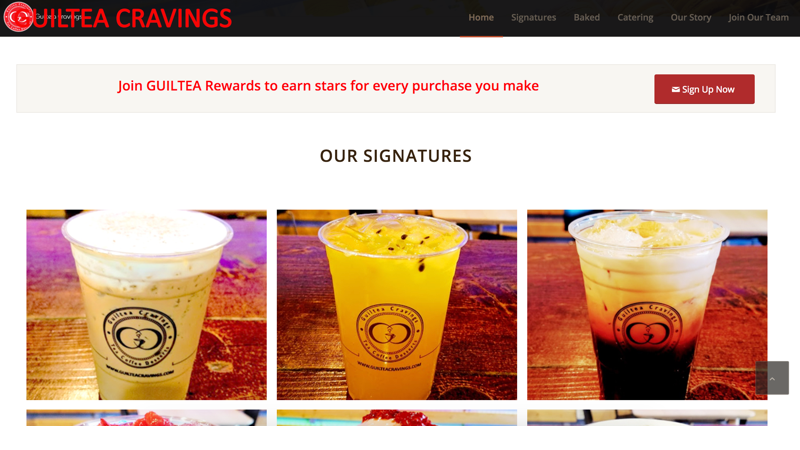
Guiltea Cravings is an independently-owned boba and dessert cafe located in eastern San Diego that offers a multitude of tasty drinks and snacks. The store specializes in variety of tea, smoothies, coffee, macarons, ice cream, and savory snacks. A stand-out characteristic, compared to other places in this boba-populated part of San Diego, is that drinks can be customized to customer’s preferences.
Type: Responsive Website Design
Duration: Jan 2018 - June 2018
Team: 4 members
Client: Hue (manager)
Problem
How might we redesign a boba website to portray the store's unique brand and specialties?
The website needed to be reorganized for easier navigation and straightforward use. According to our client, the site did not receive much traffic, so we aimed to increase customer engagement with the site through interactive content and helpful information. By revamping the site, we hoped the company’s brand shines through and can grow to be one that customers know and trust. In order to express their originality as a stand-out boba shop, we aimed to conduct thorough research while also aligning with the client's objectives.
Role
Position
- UI/UX Designer
- Front-End Developer
Tools
- Sketch
- HTML/CSS
- Illustrator
- Git/Github
Skills
- UX Research
- Collaboration
- Prototyping
- UI Design
- Usability Testing
process
1st phase
Client Interview
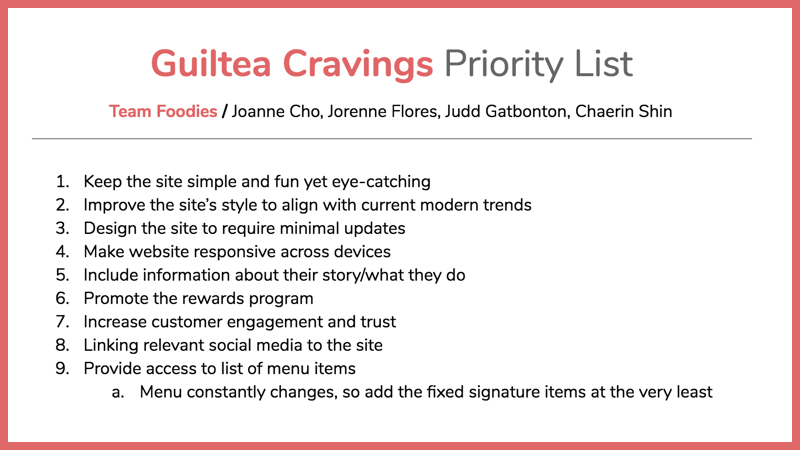
We first met up with our client, Hue, to get an idea of his business and learn what content and features he wants for a redesign of the website. We learned in-depth about how the company grew from client's passion and love towards baking and cooking, so it was important to portray Guiltea’s distinctiveness. We were able to discover the main themes of Guiltea Cravings, what they serve, and how they differentiate from other boba places. By conducting a website needfinding, we identified features he wants to keep/remove as we navigated through the site. We aimed to improve upon the interactive content of the site while keeping the clicks minimal.
User Research
We conducted user interviews at Guiltea Cravings at various times and days of the week. We also conducted some interviews offsite in-person or through phone. Our participants varied from students to professionals to parents. Our interviews helped us gain an understanding of customers’ experiences with Guiltea Cravings, competing boba shops, and the current website. Below are some of the questions that were asked:
- What do you think of boba? How often do you drink boba?
- When/what time of day do you go to get boba?
- What are some characteristics you look for in boba shops?
- Who do you go to boba shops with?
- What are some items you like at boba shops? How do you go about choosing those items?
- Why do you visit restaurant/cafe websites?
- Do you use any rewards program? Why or why not?
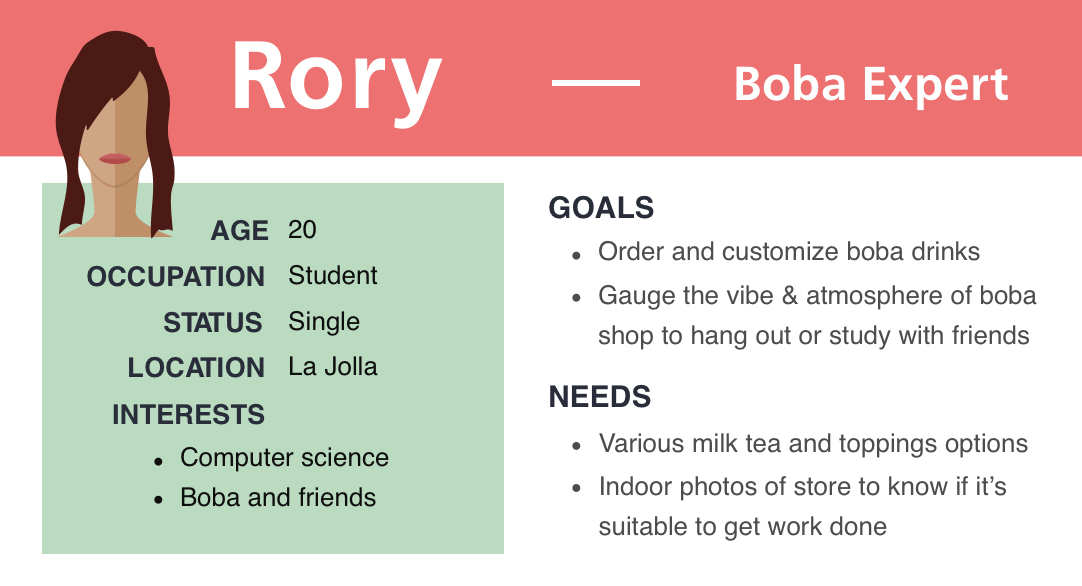
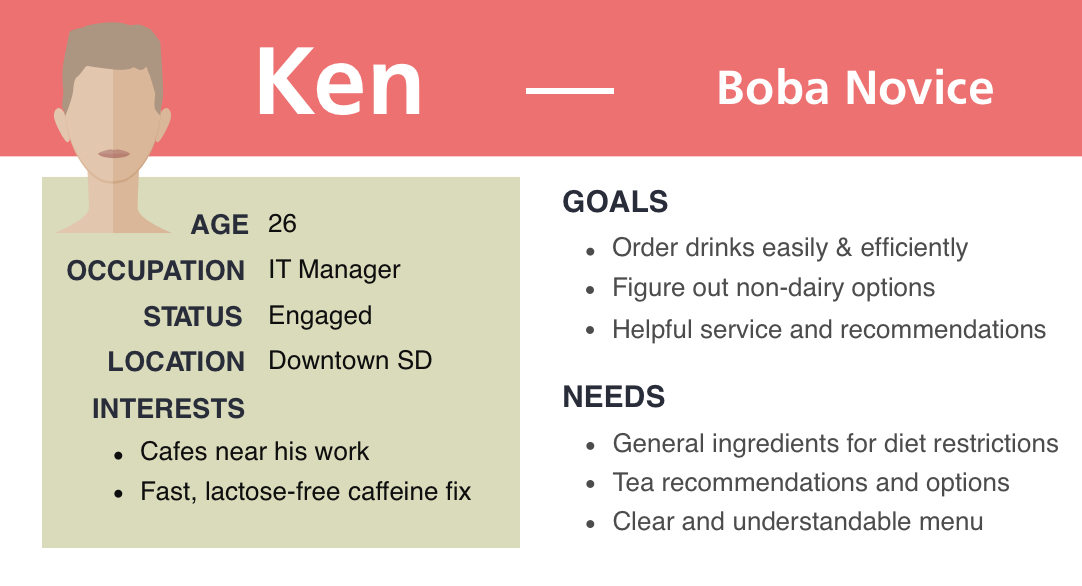
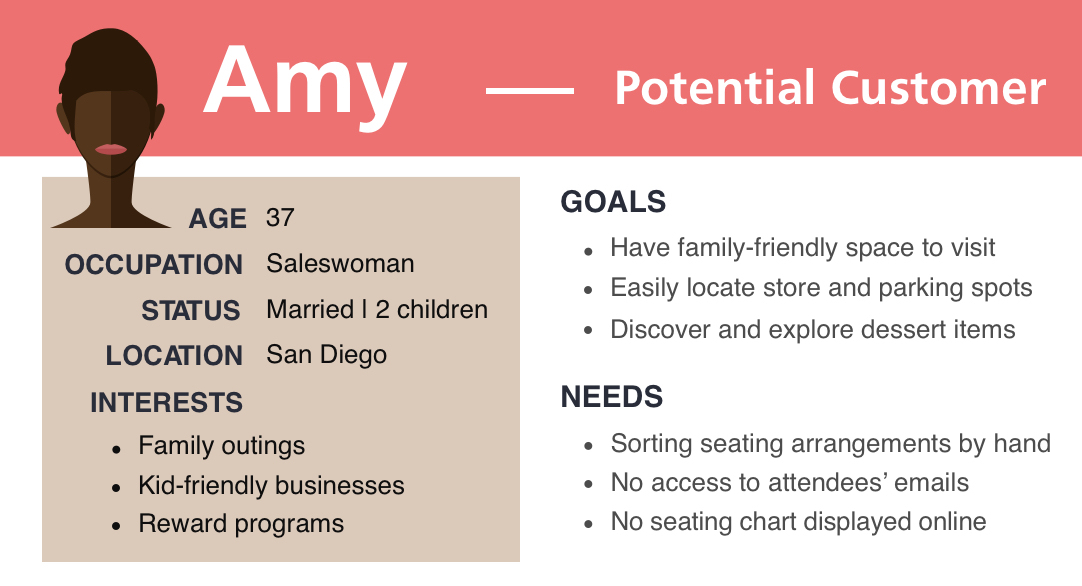
Based on our findings through interviews, we came up with 3 user personas:
- Boba Expert: Frequent boba-drinkers who knows various drink types. We define ‘expert’ as someone who has been to more than 5 different boba shops and tried more than 5 different boba drinks.
- Boba Novice: New to boba drinks and are not familiar with the various drinks. We define 'novice' as a new customer who has not been to very many boba shops and not tried more than 5 different boba drinks.
- Potential Customer: Been to boba shops before, and are potential customers at Guiltea Cravings. We define ‘potential customer’ as a user who would find Guiltea fitting their specific needs in terms of drinks, programs, and service.



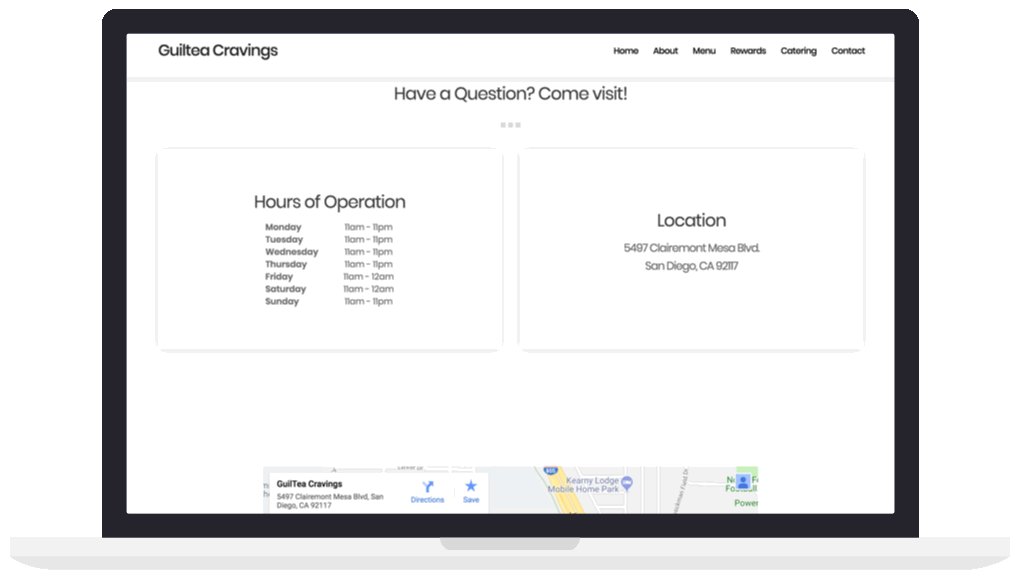
We also created our user scenarios and use cases based on these personas. The frequency in personas reflect the data gained from the interviews, as it was evident that many interviewees were curious especially about the menu, hours of operation, and business reviews. We will also see how high-quality photos were something we dealt with crucially during the design process.
You can visit this link to explore our user research in-depth.
2nd phase
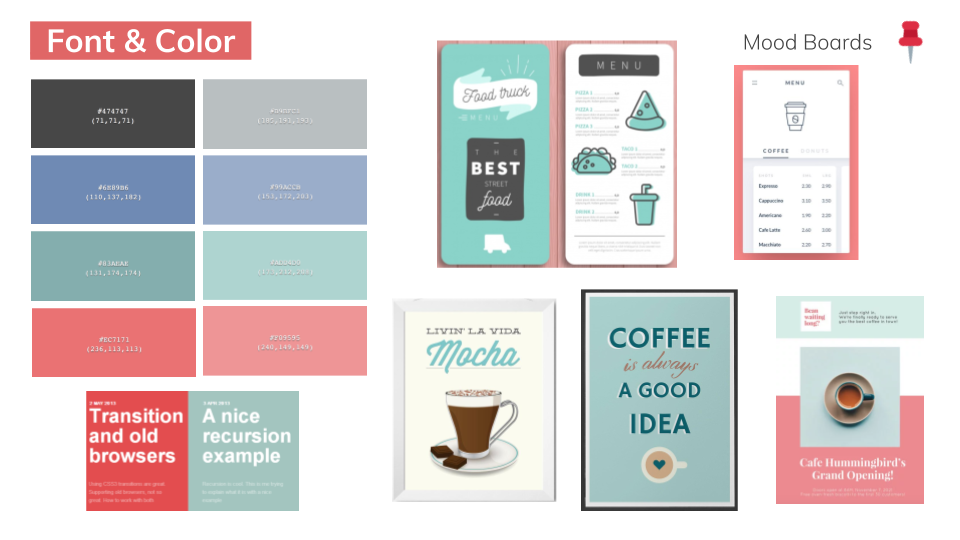
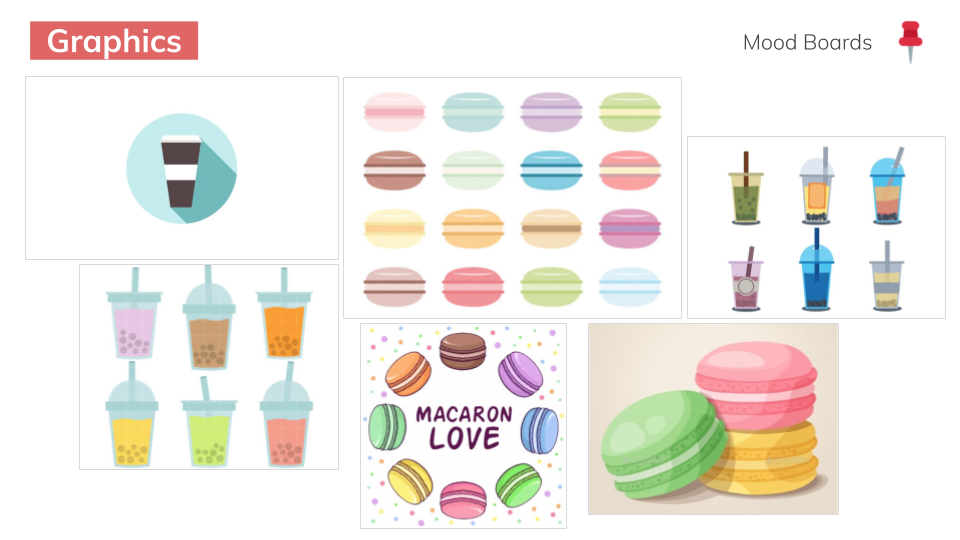
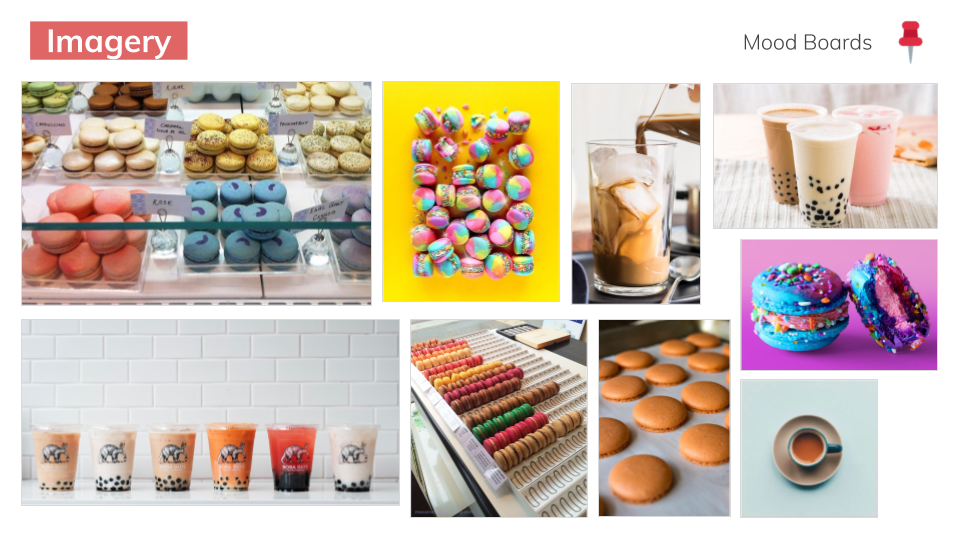
Competitive Analysis & Moodboard
We identified our four main competitiors — Kung Fu Tea, Square Bar, Tastea, and Boba Guys — to specify strengths and weaknesses amongst the competitors' sites. We focused on analyzing each site's brand (cohesiveness, uniqueness, and prominence), functionality (interactions/features), content, site architecture, design, and other good ideas we might consider using.
STRENGTHS
Consistent, colorful fonts and images with a clean look
Interactive, engaging features throughout the site
Clear representation of rewards and fundraising info
Showcase pictures of the shops, their products, and customers
Emphasis on store's background story and products
WEAKNESSES
Basic and boring layout with generic designs
Certain features only available on desktop
Small, hard-to-read fonts and long scroll on mobile
Confusing categorization amongst menu, products, and merchandise
Poor transition from web to mobile
From in-depth analysis, we now intended to not only effectively express brand's overall vibe and style but also highligh important information and calls-to-action (i.e. Our Story, reward program) while avoiding cognitive overload for users. We aimed to maintain a clean, minimal look with splashes of bright colors, and give users easy access to information by minimizing scrolling and excess visuals.
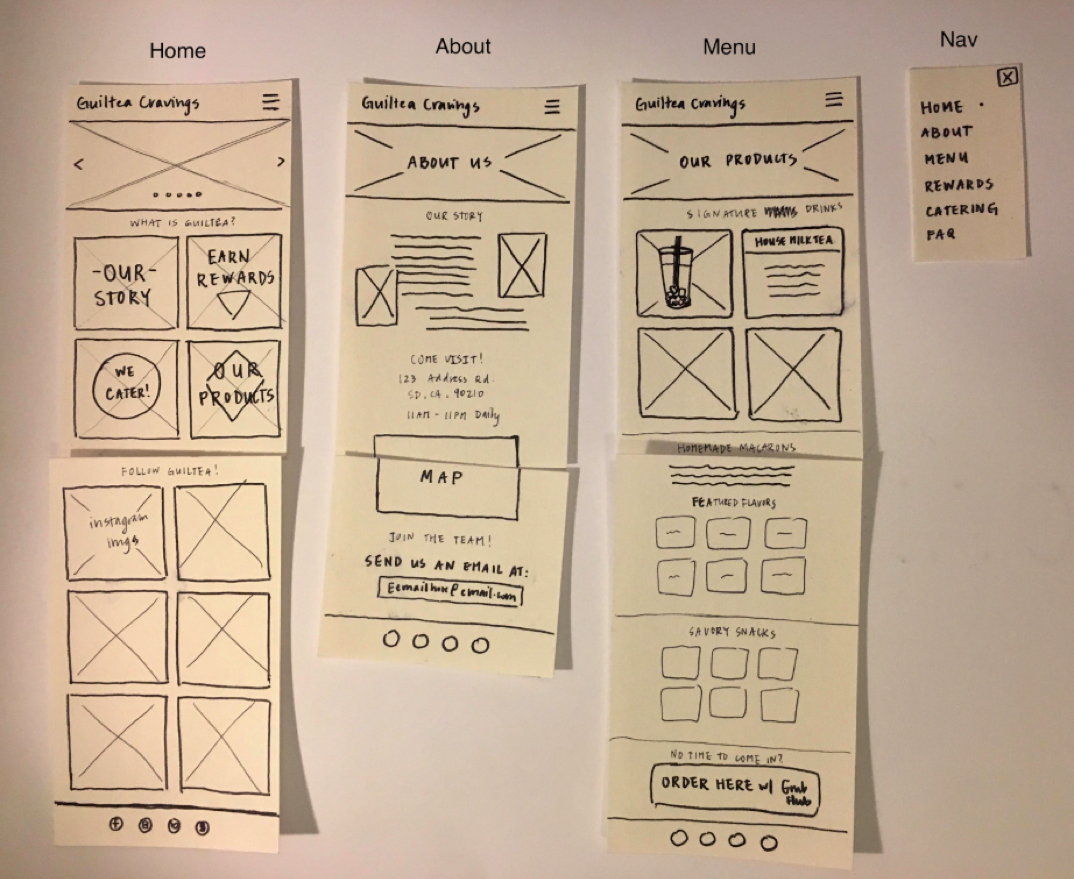
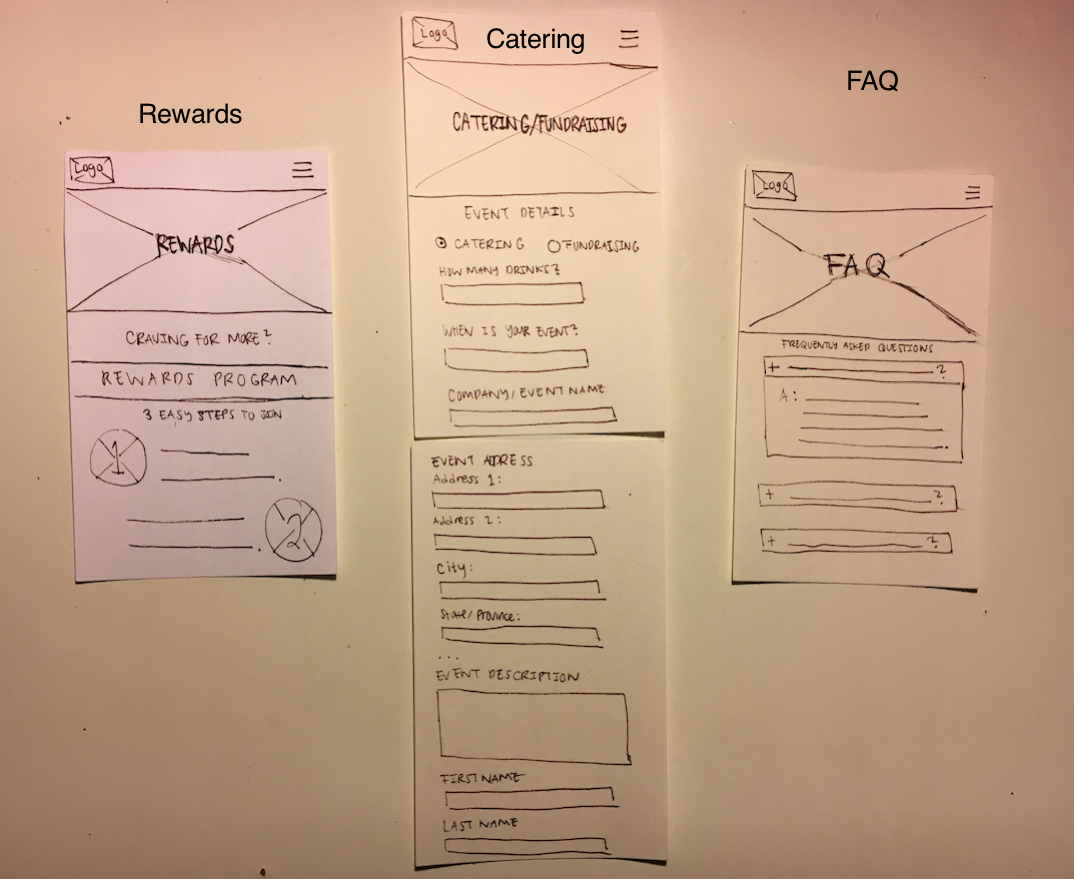
Lo-Fi Prototyping
After shaping the general scope for our project design through our Creative Brief, we wanted our target audience to feel as if they are visiting the store through the site and to benefit from the friendly vibe that the site gives off, along with clear navigation and structure.
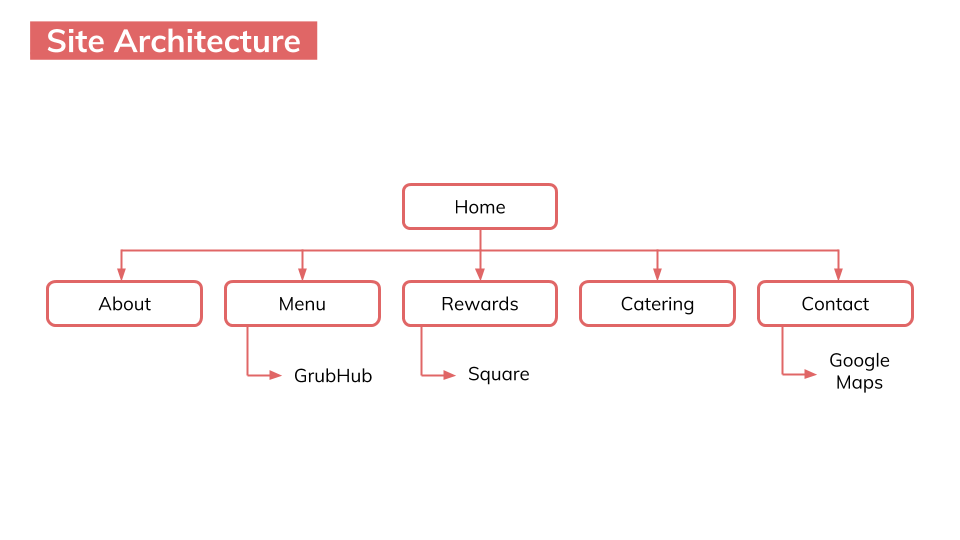
The site's goal is to allow users to feel the welcoming ambience of the business and its brand, and we aimed this by approaching a convenient user experience, providing them with easy-to-use functions, colorful and engaging images, and straightforward contents. After organizing major categories, we generated a site architecture and wireframed a mobile outline of the website.
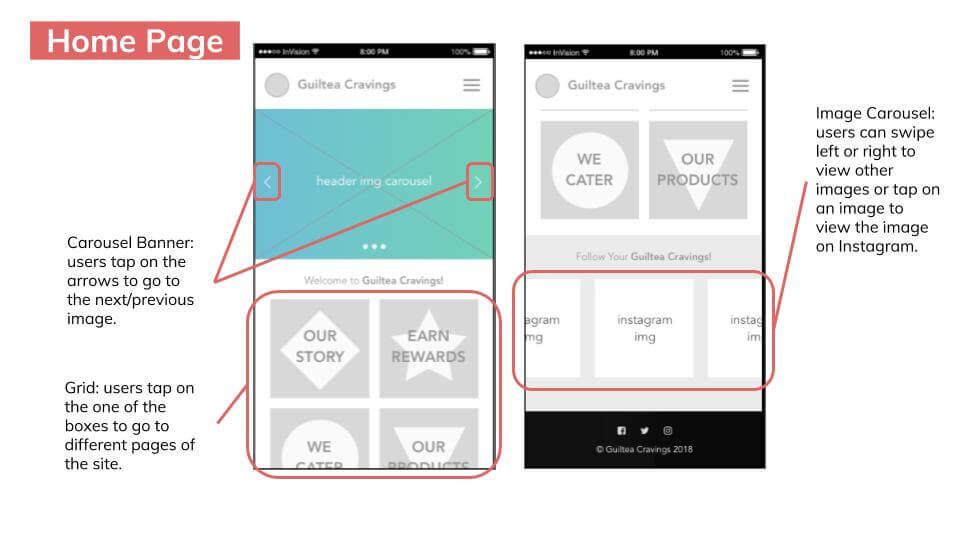
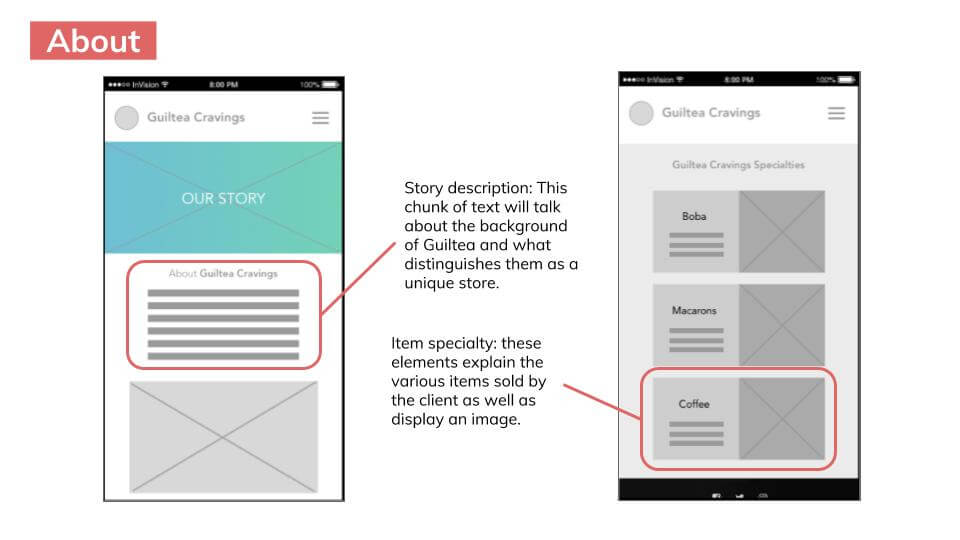
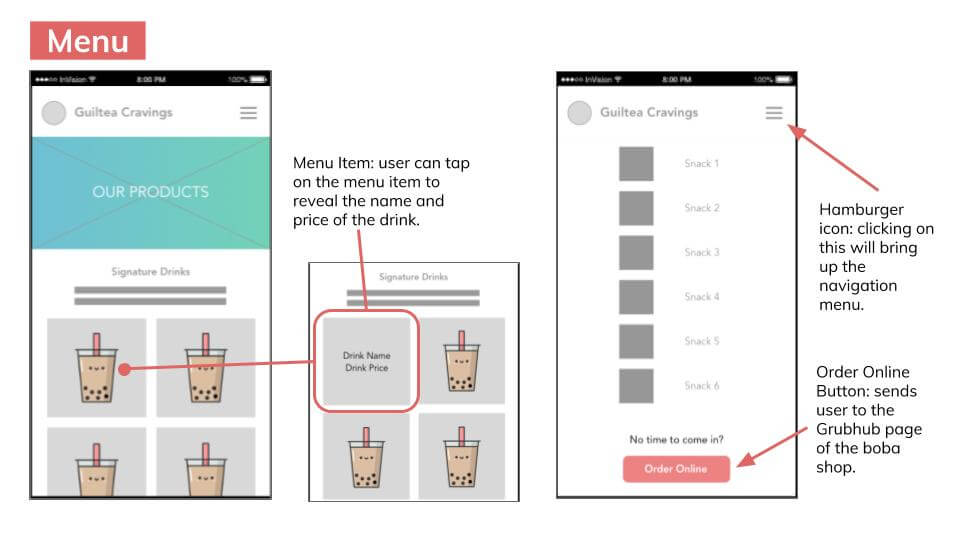
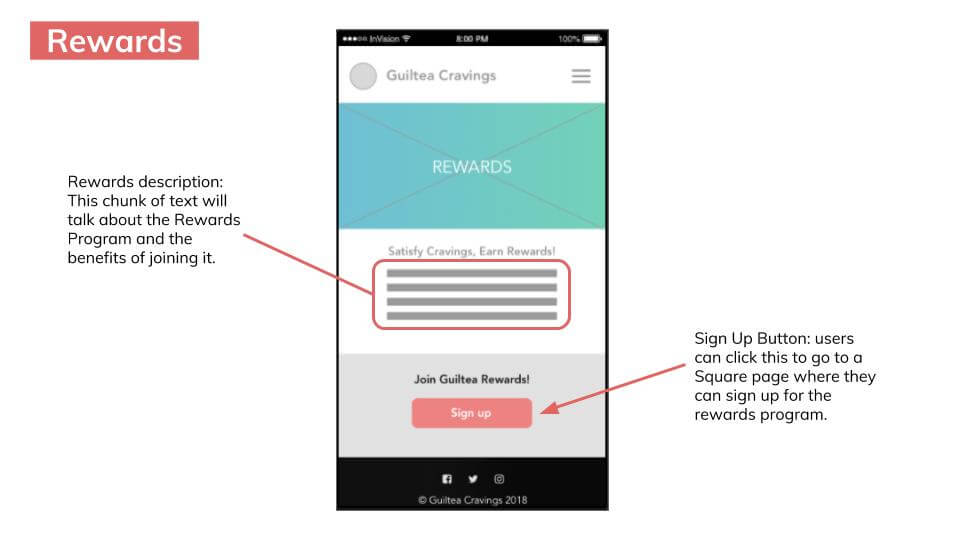
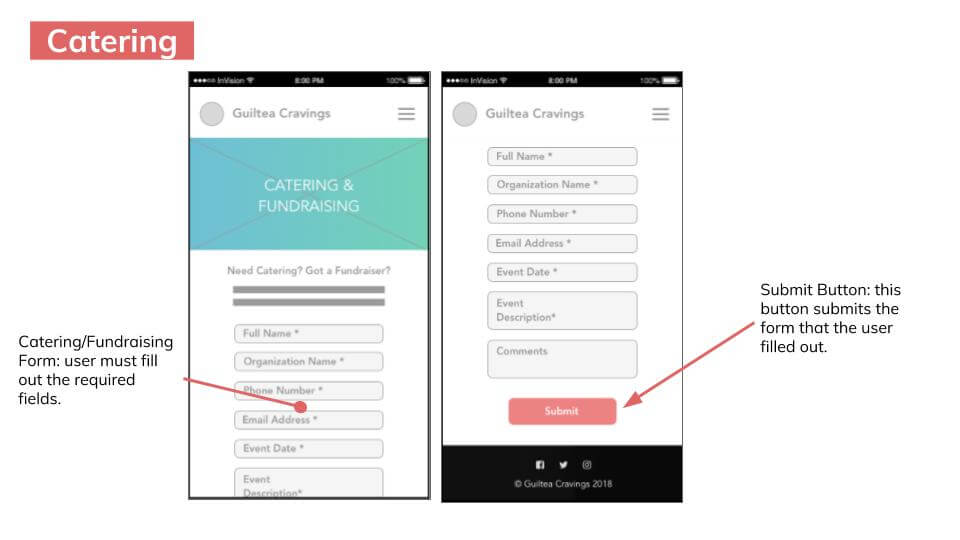
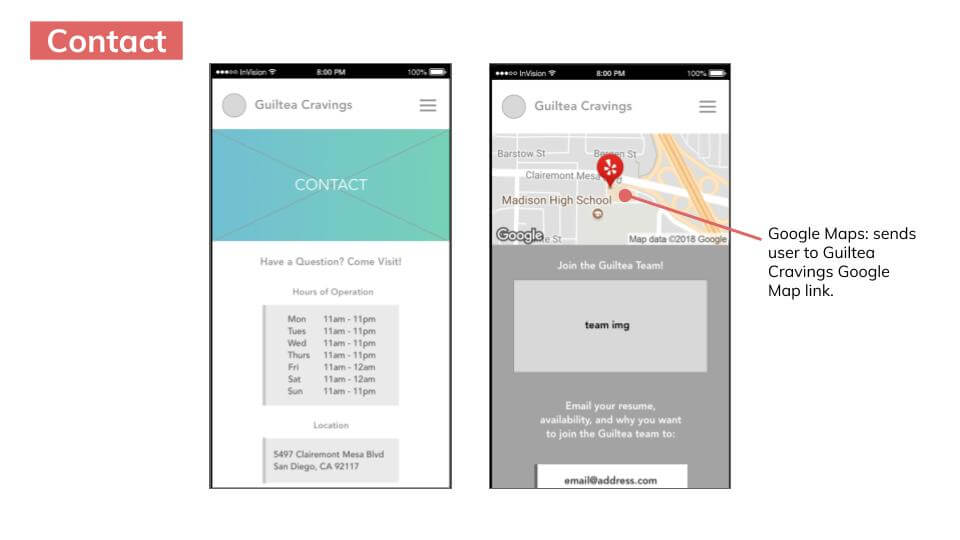
We worked to incorporate the fun and inviting theme into our Lo-Fi Prototypes by portraying a minimal yet vibrant interface with gradients and eye-catching imagery. Upon visiting the website, we wanted to ensure that the users are not overloaded with too much content. This required a balance between informative text and meaningful visuals, so brighter colors were used to emphasize call-to-action buttons and interactions while muted colors acted as the foundation of the site.
Select each image below to explore functional specifications for the mobile prototype, and explore the desktop prototype below.
3rd phase
Hi-Fi Prototyping
Our goal of this prototype was to have enough of the look and feel so we can collect feedbacks to make the necessary modifications to our final product. In this stage, I was responsible for typing up necessary descriptions and re-coding the menu page from our bootstrapped theme (e.g. gather images for menu items, divide categories into sections, hover-over descriptions, Grubhub button). However, finding high-quality banner pictures required more time and effort, so we deployed temporary placeholder banners.
Testing & Iterations
Since conducting usability testing for our Hi-Fi Prototype with ourselves and various users for minor edits and mobile-to-desktop optimization, we made another appointment with our client to acquire necessary evaluations and comments. Below are the feedbacks we receieved:
- Add questions (or link) for "Join Our Team"
- Liked the hsover-descriptions function
- Revise homepage to be more attention-grabbing
- Include photos of customers enjoying drinks/food
- Revise signature items (one from each category)
- Happier and brighter photos
- Color scheme and gradient is nice and subtle
- Try to create a Site ID (catchphrase)