Context
Type: Learner Experience Design
Duration: 4 months | June 2018 - Nov 2018
Clients: CPG companies
Team: Patty, Charity, Armando, Steve
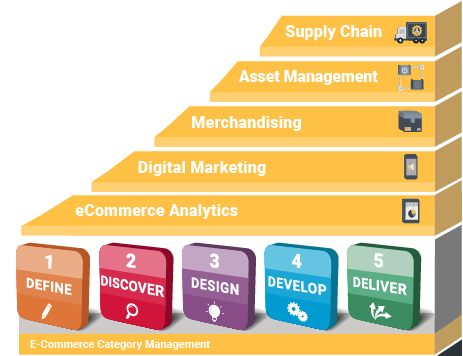
Topic: eCommerce Category Management
InVision Password: elli31
Learning Evolution strives in successful client relations with impactful accredited courses.
I was in charge of various tasks for different clients, instructors, and internal projects.
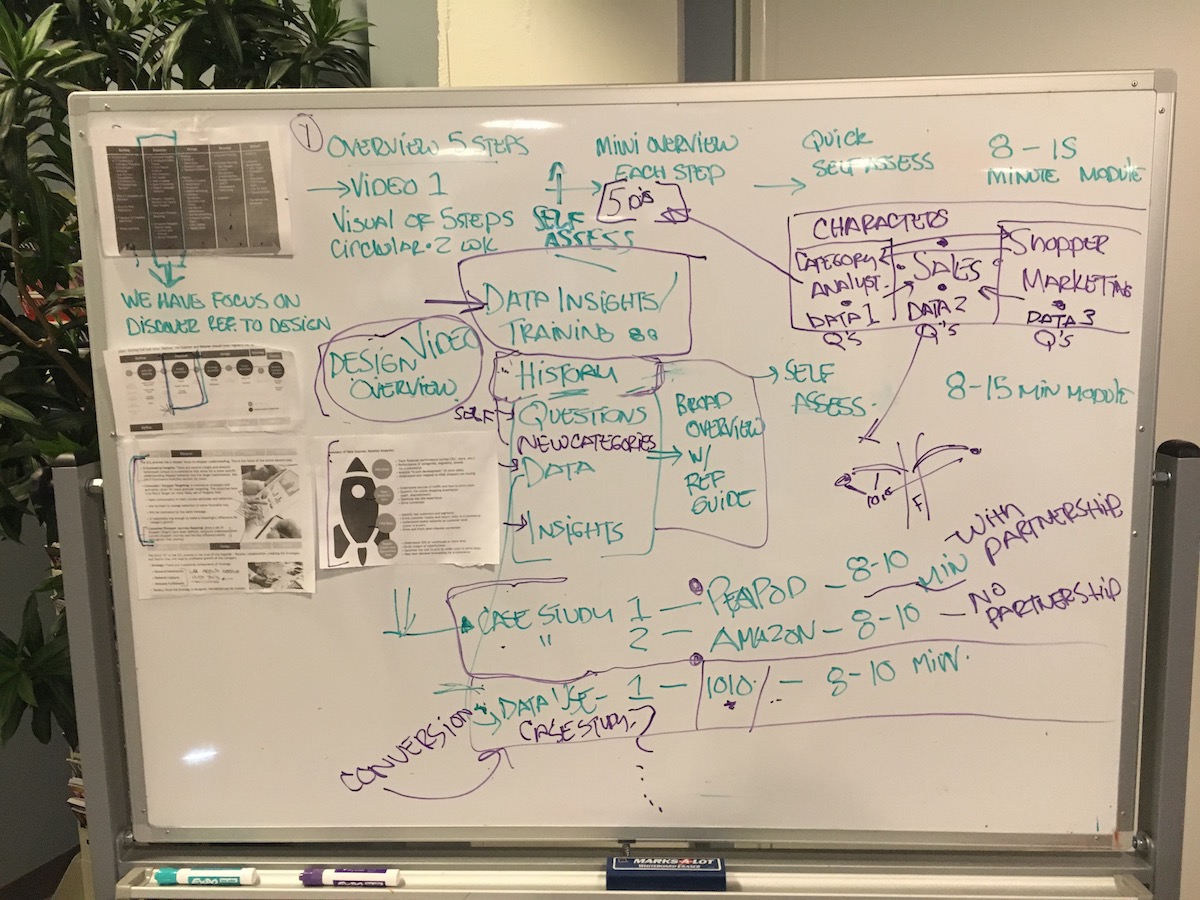
For this specific case study, we'll be exploring the main project, ECM Curriculum, I worked on as the main designer under direct supervision of the product manager.
The topic discusses the emergence of eCommerce, with the retail industry shifting the way merchandising works.
There's been a need to educate teams about the new process, the Category Management 2.0.
Type: Learner Experience Design
Duration: 4 months | June 2018 - Nov 2018
Clients: CPG companies
Team: Patty, Charity, Armando, Steve
Topic: eCommerce Category Management
InVision Password: elli31
For this specific case study, we'll be exploring the main project, ECM Curriculum, I worked on as the main designer under direct supervision of the product manager. The topic discusses the emergence of eCommerce, with the retail industry shifting the way merchandising works. There's been a need to educate teams about the new process, the Category Management 2.0.