Context
Type: Web System Design
Duration: Mar 2017 - June 2017
Team: 7 members
Client: Santee Lakeside Rotary Club
Our team worked with John from a nonprofit organization, which gives back to the community in various ways (e.g aiding orphans, providing career counseling, sponsoring international students).
Santee Lakeside Rotary Club is also renowned for its annual event, Concert at the Lakes. The goal of this event is to raise the necessary funds to provide scholarships for high school students, motivating them to graduate.
Type: Web System Design
Duration: Mar 2017 - June 2017
Team: 7 members
Client: Santee Lakeside Rotary Club
Problem
How might we create a better ticketing process for a renowned annual event?
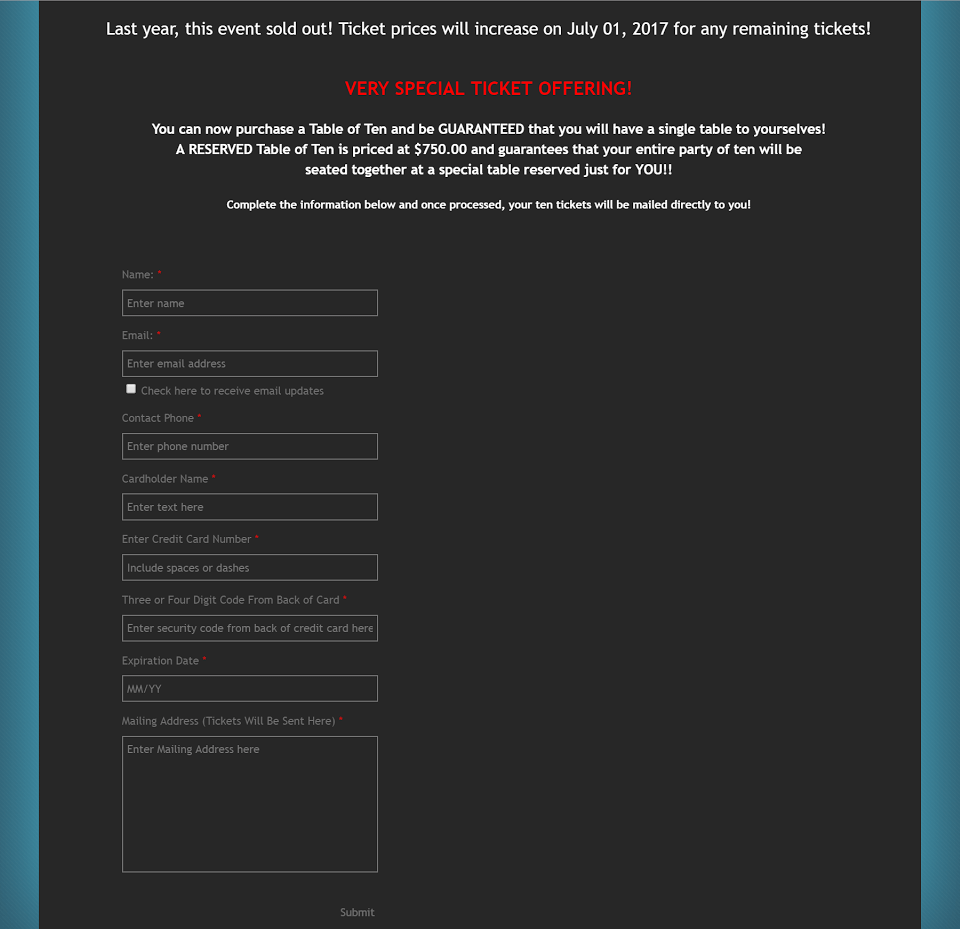
Concert at the Lakes is a popular event amongst local Santee residents that tickets are sold out every year. The previous event site redirected users to TicketRiver, where they can purchase a ticket for either a seat at a reserved table or an unreserved seating. But if users wanted to purchase a whole table for a group, they would have to go back to the original site to fill out a different form. Therefore, managers of Concert at the Lakes needed a better ticketing system because of current complications with seating arrangements and group ticket distributions. Our goal was to provide better user experience for ticket-buyers and better management system for site managers from Rotary Club.
Role
Position
- Client Liaison
- UX Researcher
- Visual Designer
Tools
- Illustrator
- Google Forms
- HTML/CSS
Skills
- User Research
- Logo Design
- Client Support
- Wireframing
- User Testing
Video credit: Vivian Zhang
process
1st phase
Goals & Stakeholders
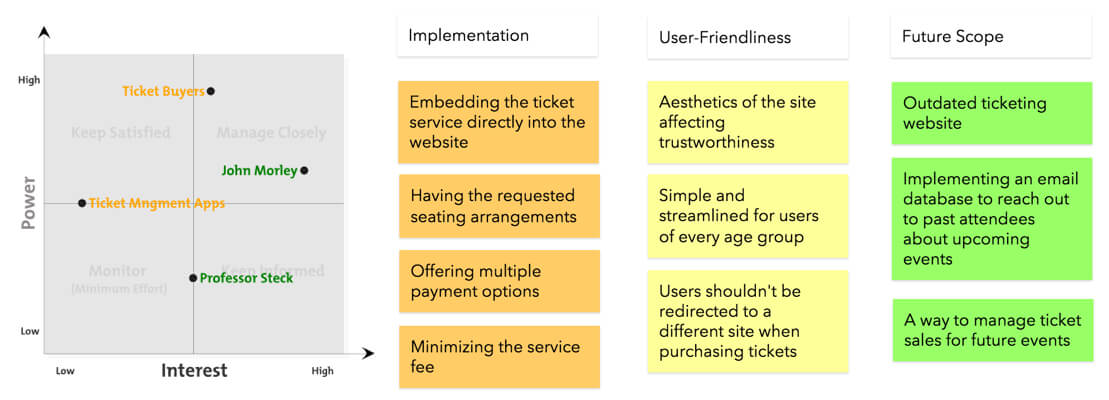
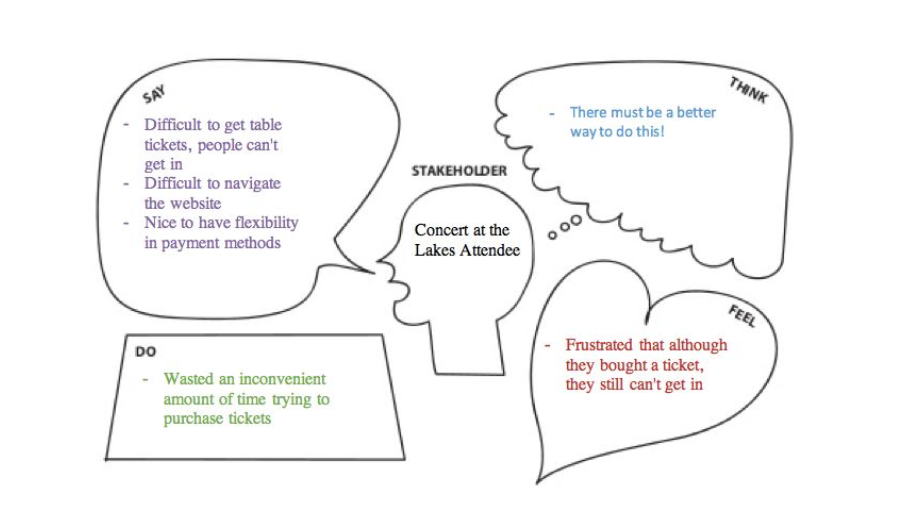
By interviewing the client in-person, we were able to understand and define our goals. Our primary goal was to offer our client a ticketing sysytem that will be effectively integrated into their website. After prioritizing and setting an outline of our project approach, we determined our stakeholders by their levels of power and interest. Then, we were able to create a brief affinity diagram of three primary concerns that addresses the current issues by our client.
User & Survey Research
We proceeded to conduct user research to gain insights on how potential concert-goers navigate through ticketing websites. In addition to in-person interviews, a ticketing system survey was distributed to collect more data from a greater range of people. We were able to determine people's preferences of not only payment option but also ticketing sites from the survey results.
- What is your preferred online payment method?
- Do you purchase things online? Regularly?
- Have you purchased tickets online? If so, what ticketing system do you normally prefer?
- What tickets do you usually buy? (e.g. Single, Table, Lawn)
- How many tickets do you buy when attending an event?
- How do you distribute these group tickets?
- How do you prefer to use your ticket? (physical or mobile)
- When purchasing a ticket, would you be likely to join an email subscription?
2nd phase
Personas & Competitors
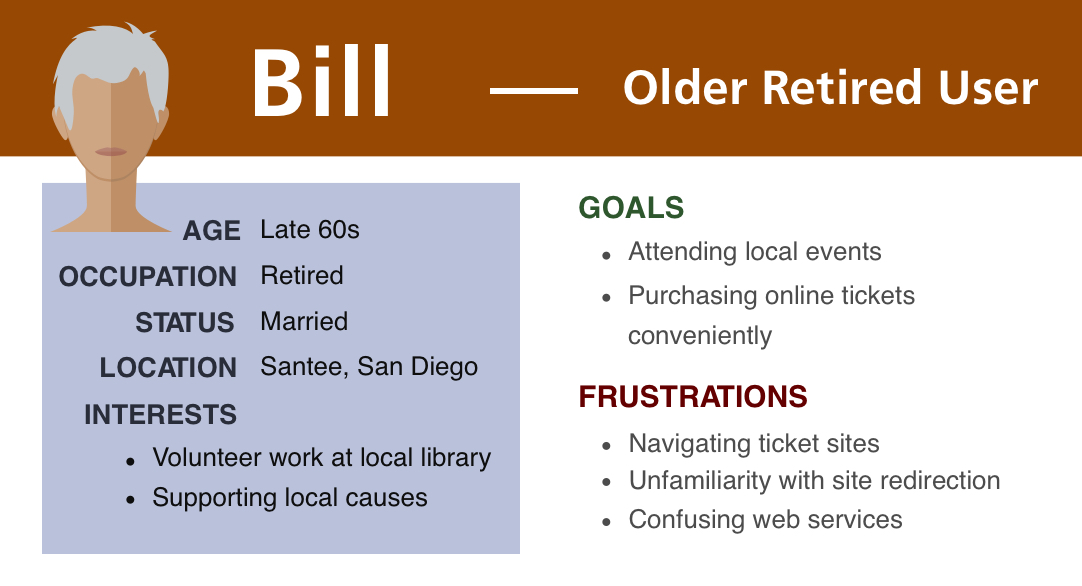
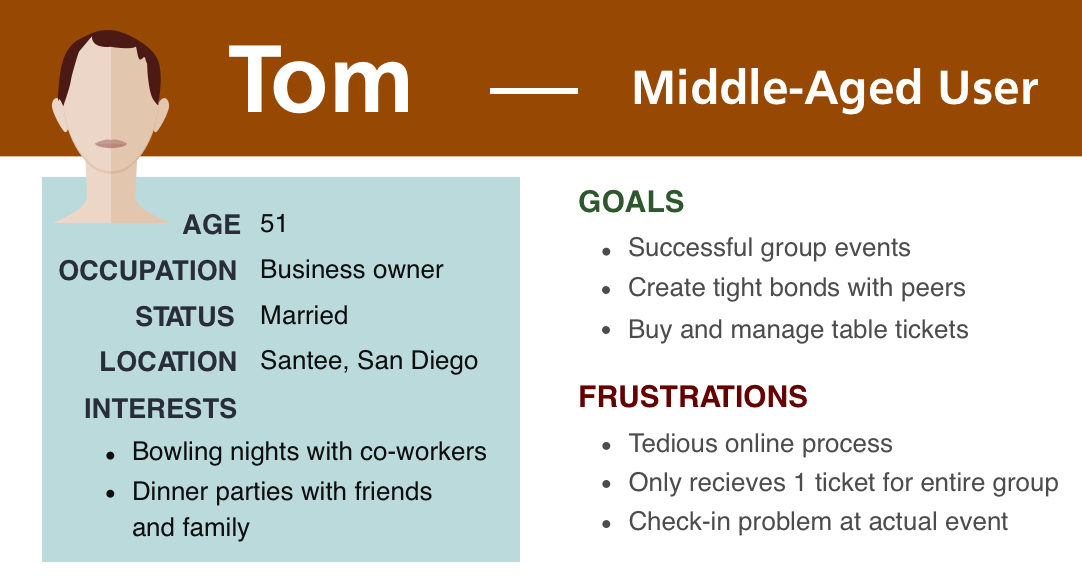
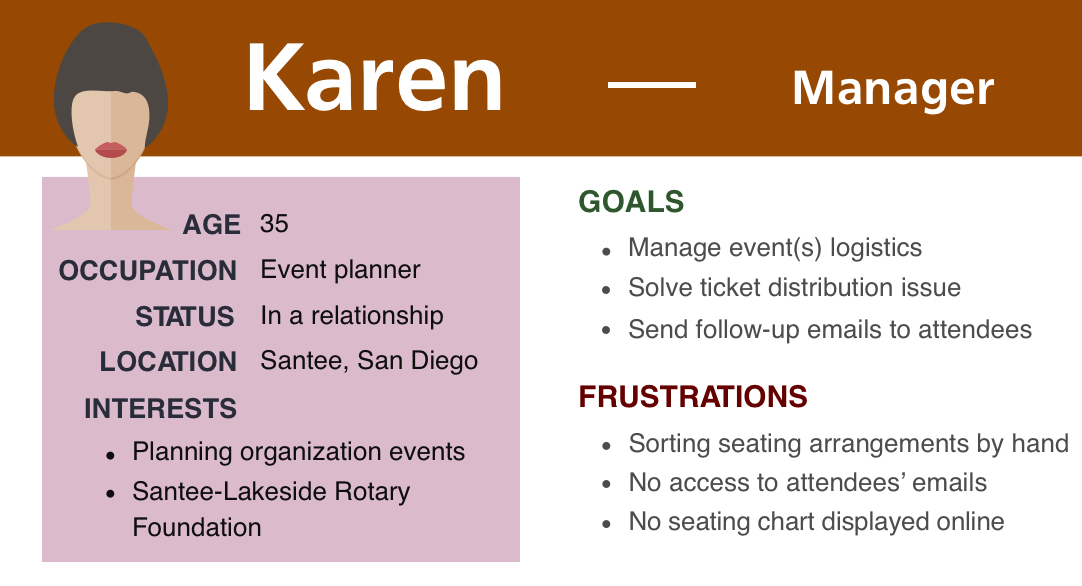
We found at least three different kinds of user groups interacting with our design: middle-aged users who most likely buy tickets in major groups, the older retired users who may be more unfamiliar with the online ticket purchasing process, and managers who are in charge of handling the ticket system itself, updating the content and making sure things run smoothly.



Additionally, by analyzing competitors, such as AMC, Valley View Casino Center, and Amtrack, we were able to pinpoint some major pros (insights) and cons (what to avoid).
PROS
Easy-to-navigate seat selection process
Use of electronic tickets
Flexibility of delivery methods and seat suggestions
Maintaining an email database for announcements
CONS
High money and time investment given the constraints
Inability to add multiple emails for group tickets
Lack of control over ticket sales
Inconsistent use of seating charts and diagrams
For attendees, we needed to make sure to implement a simple and streamlined concept. For managers of the site, we needed to reduce the amount of time they take to manage the site. To do so, we planned to integrate our ticketing site directly into their website, eliminate the problem with the group tickets, and set up an online seating chart.
Wireframing
We used four criteria to decide which concept we would implement in our solution.
- Affordability: Client is a non-profit and has limited funds to carry out a large event.
- Usability: Event-goers should be able to quickly & efficiently purchase their tickets and needs an intuitive software.
- Social Impact: Importance of spreading awareness about the Rotary Club and its service activities.
- Feasibility: Limited time we were given and the necessity of getting the solution implemented in time for next year's event.
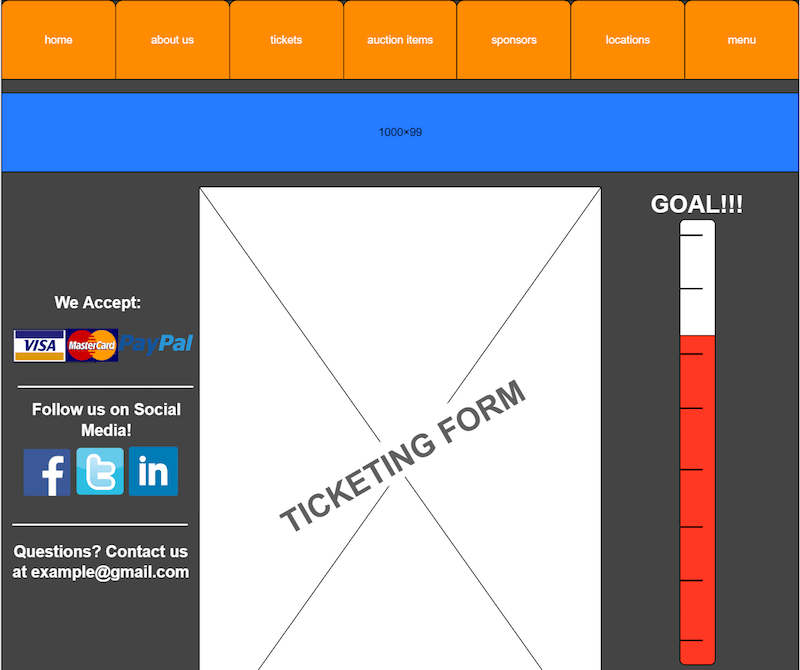
With these four criteria in mind, we created two prototypes from existing widgets such as Universe and Eventbrite as well as our own Mock-Up wireframe.
3rd phase
Concept Selection & Development
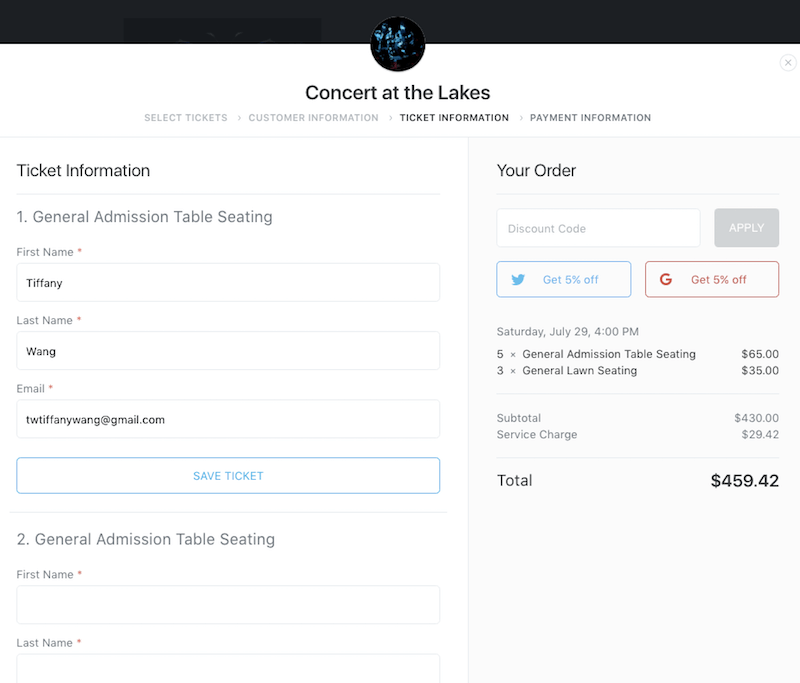
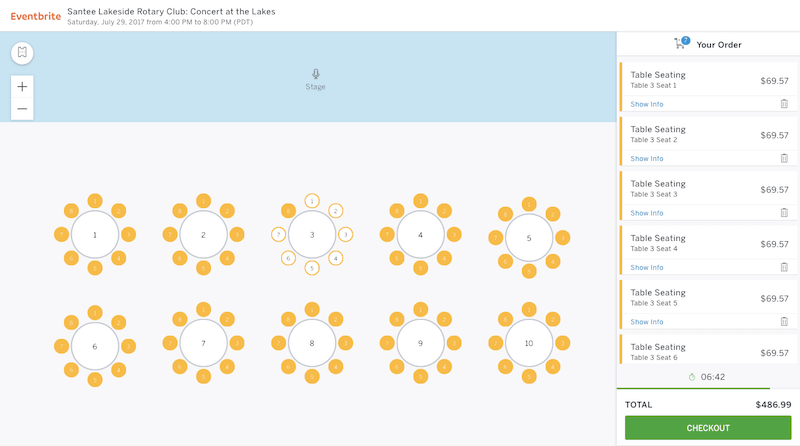
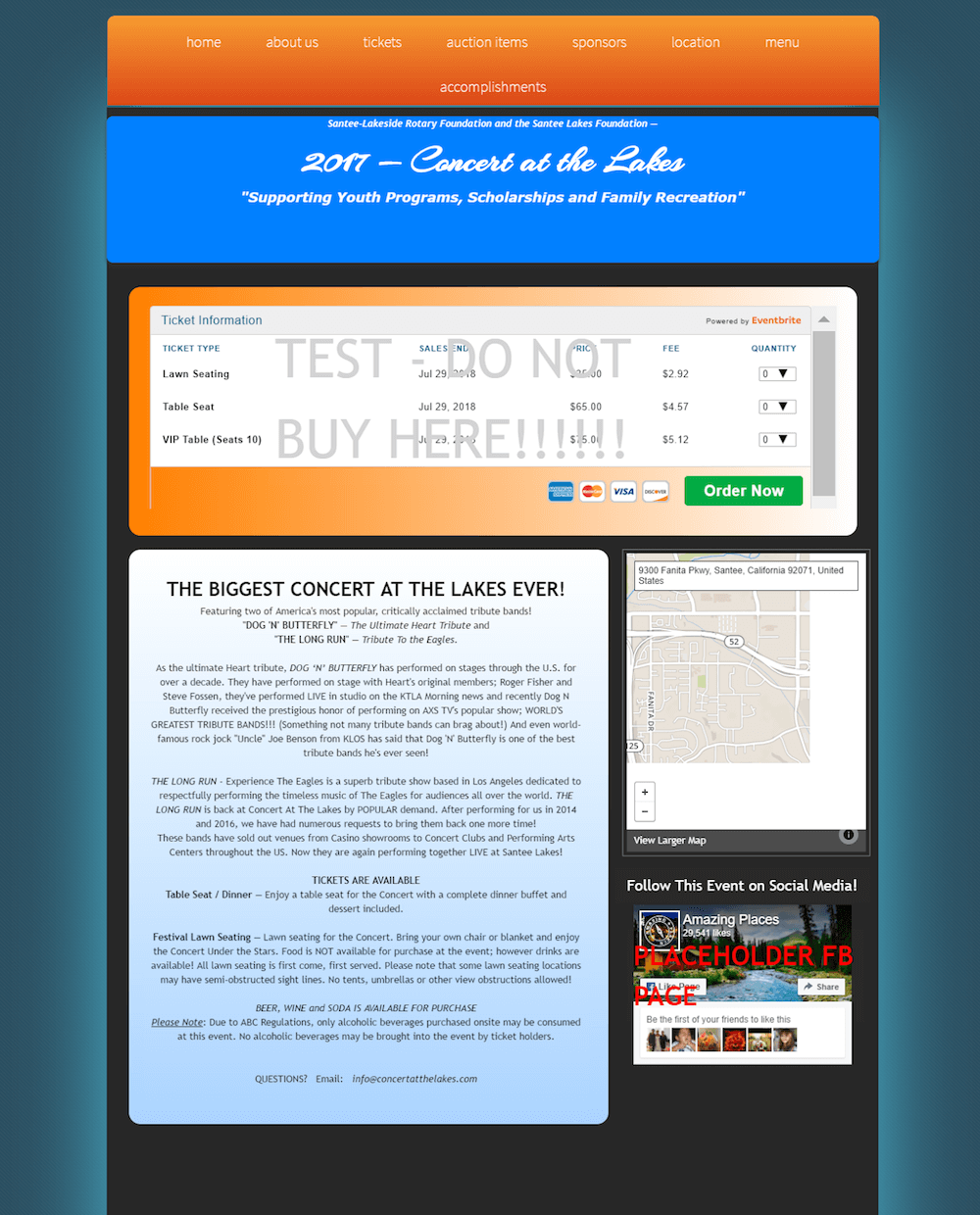
After testing 3 different prototypes to users, we found that the integrated widget was the most balanced concept and had the most to offer our client. We chose the Eventbrite widget, since it has a secure, flexible, and large support service and our client expressed his approval for it. Though creating it from ground-up would be ideal as it would come as no cost to both our client and the ticket buyers, we concluded that it would not be very feasible due to time and security constraints. Instead, we redesigned the user interface of the client's website to incorporate all required information with brand consistency and widget at the heart of the page. The webpage also contains an interactive map and Facebook event page.
Testing & Iterations
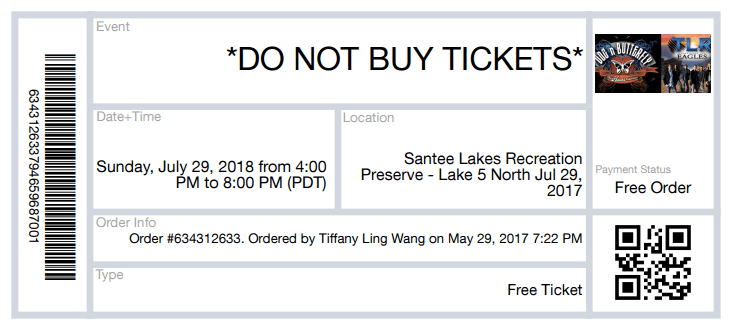
We tested the final prototype with our client and the same people we initially interviewed. We had them go through the process of locating the event and purchasing a combination of lawn, table seats, and VIP table tickets. Due to the request of our client, we decided to not let our buyers select their own seating arrangements, so we were unable to show the user where they will be sitting during the actual event. Thus, we planned to create a seating chart for the venue that corresponds to the seating assignment on each ticket to remedy this problem.
PURCHASE PROCEDURE
- User selects the desired ticket type and quantity on the widget and clicks the “Order Now” button.
- User is redirected to Eventbrite checkout page where they can view the total cost and enter billing and ticket holder information.
- Once order is placed, user receives the tickets immediately by email and can either print out tickets or use the Eventbrite app to display their tickets at the venue.